Webbasierter 3D-Konfigurator
Wir haben einen browserbasierten 3D-Konfigurator für smart entwickelt, der mit einem Mobile-First-Ansatz eine globale Zielgruppe begeistert. Der Konfigurator integriert nahtlos Funktionen wie E-Commerce und Finanzierung in die Daimler-Infrastruktur und macht das elektrische Fahrzeug im Rahmen des smart.com-Relaunch digital erlebbar.
Produkt im Zentrum der Interaktion
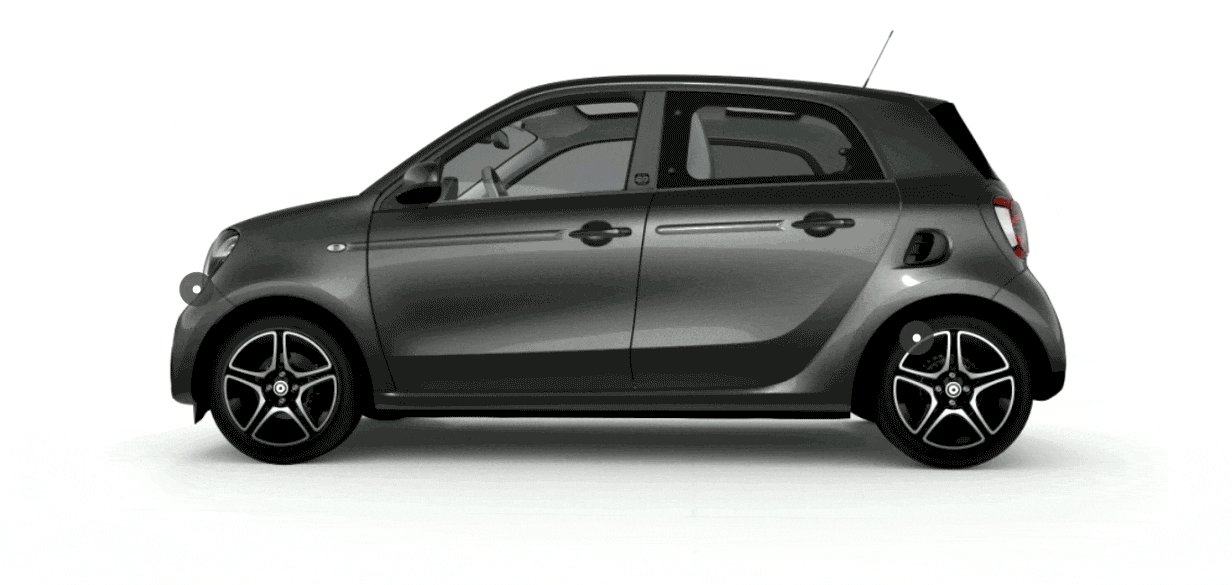
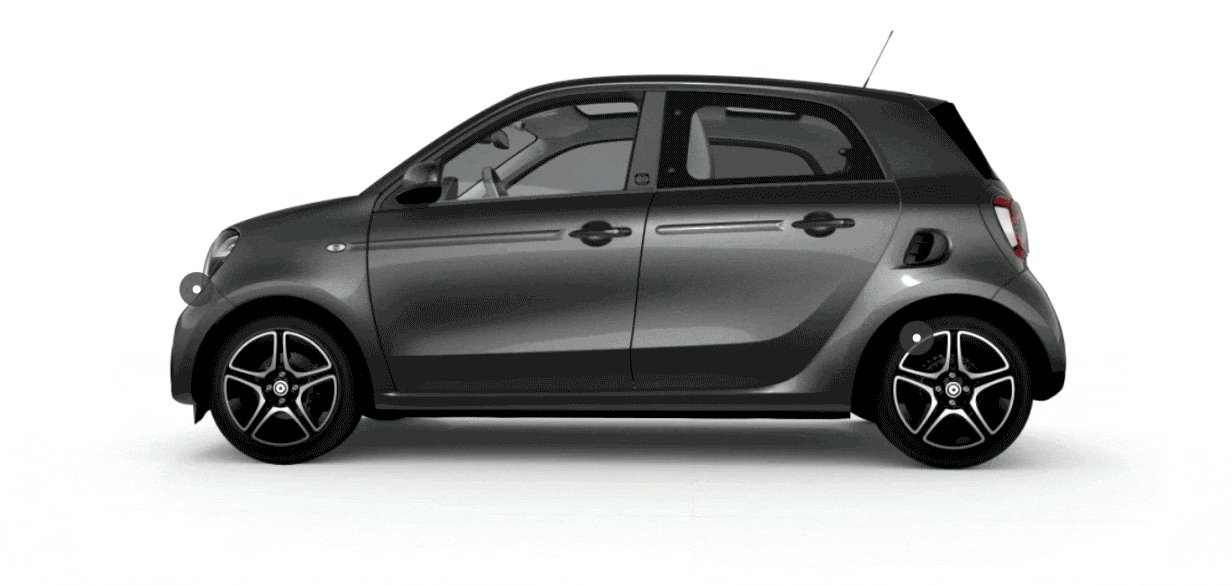
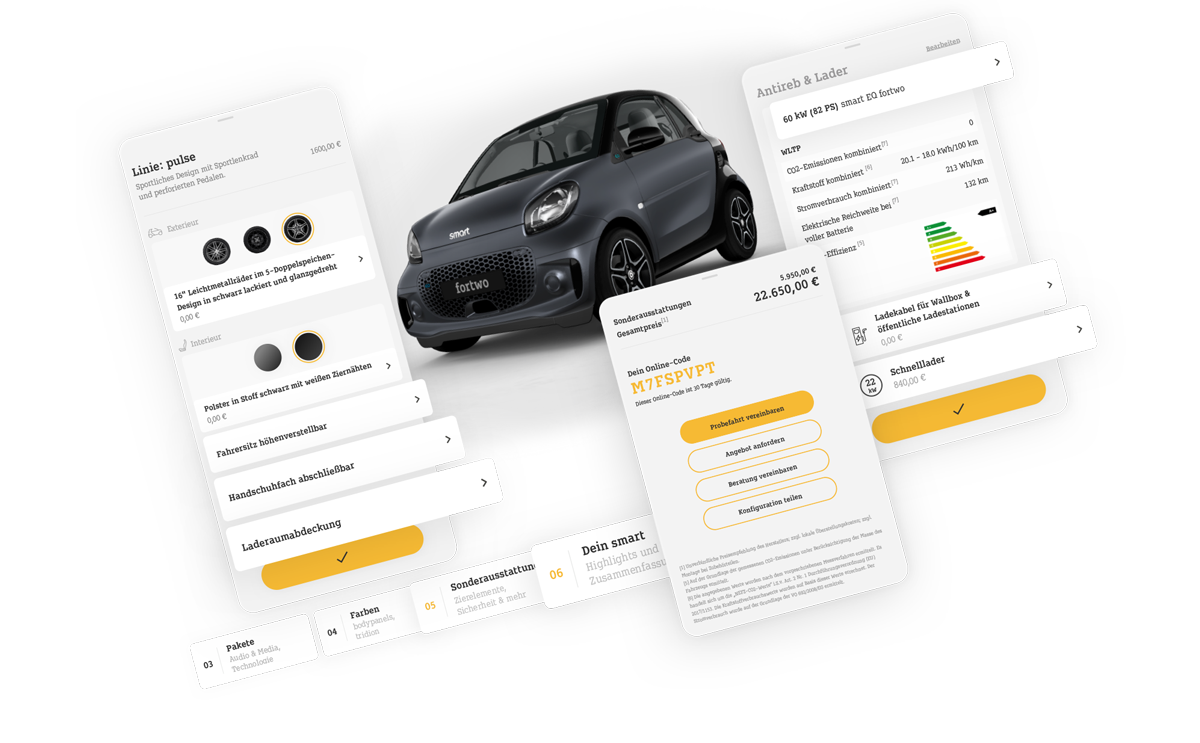
Durch Ausbau und Optimierung der bisherigen 3D Pipeline wurden sämtliche Produktfeatures und Ausstattungen des Fahrzeuges in Echtzeit 3D darstellbar. Die Fahrzeugkonfiguration wurde entlang des Modells konzipiert, schafft stets Orientierung für den Nutzer und macht den Prozess über cinematische Perspektiven sowie Transitions lebhafter und wirkungsvoller. Unterschiede zwischen Ausstattungsoptionen werden deutlicher, Up-Selling und Individualisierung wird simpler und bequemer.
Übersichtliches und reduziertes Interface
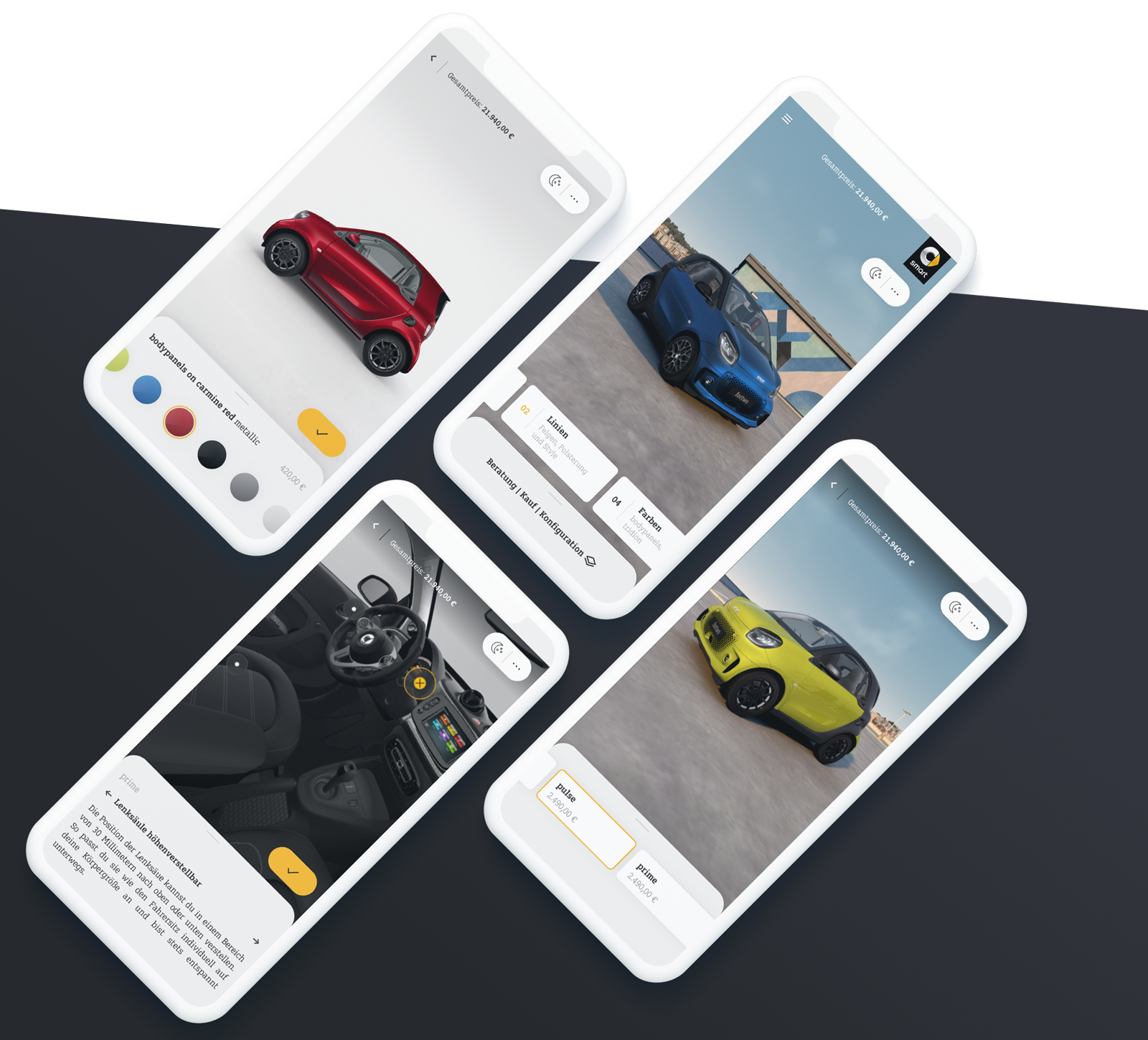
Produktivität und einfache Bedienbarkeit stehen für jeden Konfigurator an erster Stelle. Das Produkt als Mittelpunkt ermöglicht ein reduziertes, sinnhaftes User Interface, das Raum für Optionen und Inspiration schafft. Bekannte und gelernte Interaktionskonzepte wie Card-Swipe für mobile Geräte, Step-by-Step Navigation und Hotspots erleichtern den Nutzern zusätzlich die Konfiguration. Anhand von Usability Testings wurde dieses Konzept bereits mit frühen Prototypen optimiert und fortwährend in jedem Product Increment-Zyklus validiert.
Klare Visual und Motion Design-Prinzipien
Die Stärke dieses Fundaments von browser-basiertem WebGL und klarer Interface-Struktur ermöglichte es im visuellen Design ebenfalls neue Wege für smart zu gehen: Clean, aufgeräumt, übersichtlich in einer Formsprache mit der neuen Webseite, jedoch im Konfigurator als Herzstück derselben mit einer exzellenten User Experience: Dynamische Darstellungen, ansprechende Transitions, Motion Design abgestimmt auf Infrastruktur und Performance-Bedingungen. Last, but not least: Das Erlebnis des Fahrzeuges und seiner Lacke, Felgen, Interieur- und Lichtpakete in echtem Environment, Darkmode sowie allen prägnanten Details.
Ein Look & Feel für die smart.com
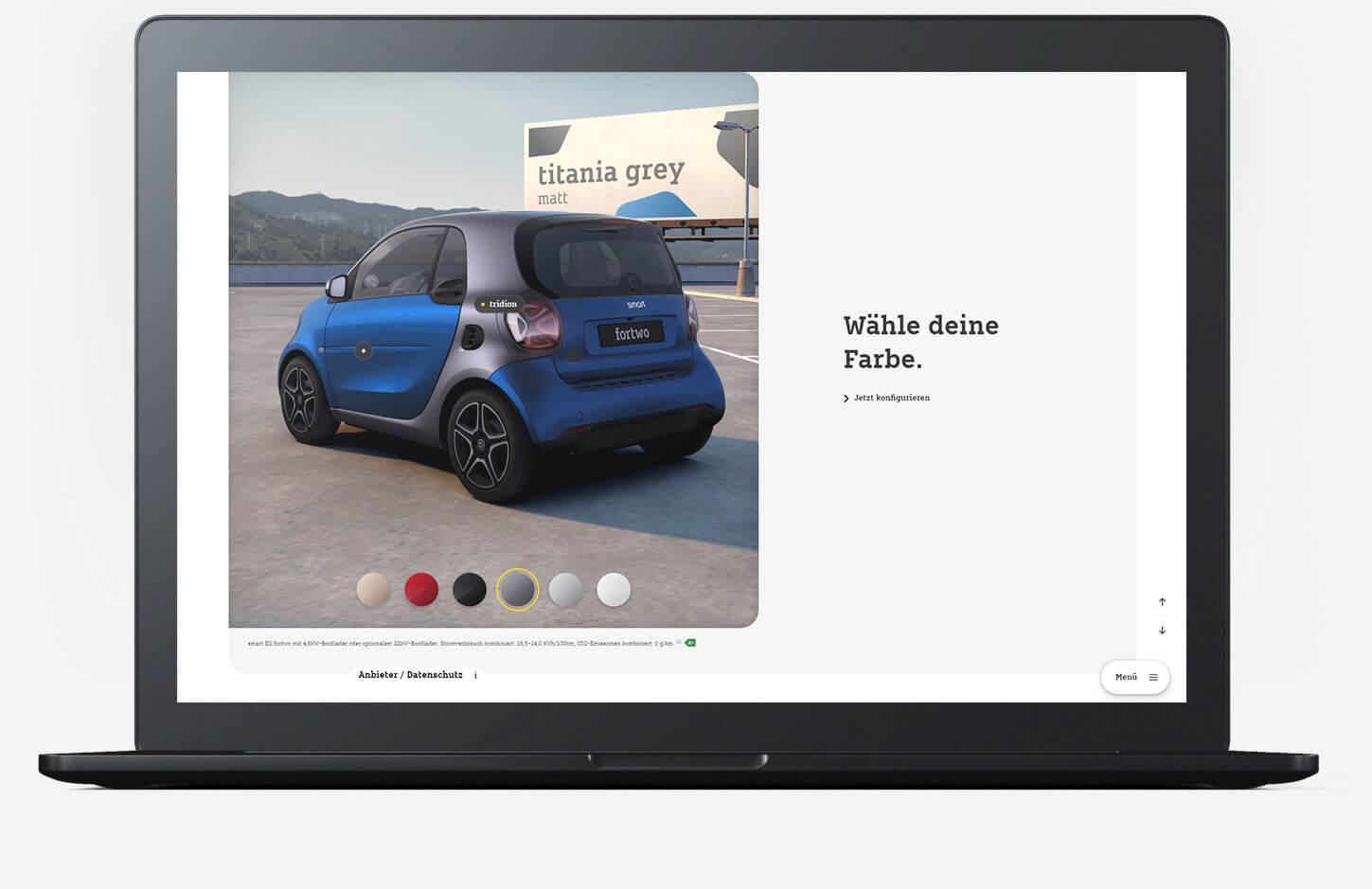
Der neue Konfigurator passt sich nicht nur nahtlos in das Gesamtbild der neuen mobile First und App-like konzipierten smart.com ein, sondern erweitert diese gezielt. Da viele Nutzer zum Konfigurieren auf größere Endgeräte umsteigen, wurde das Layout so gestaltet, dass es mobile durch Übersichtlichkeit eine echte Alternative darstellt und auf Desktop ein effizientes Arbeiten ermöglicht. Das Fahrzeug kann dabei auf allen Viewports in voller Detailtiefe aufgerufen werden.

Erweiterbare Visualizer-Module
Neben der einheitlichen Interaktions-, Form- und Bildsprache, sorgen auch 3D-Visualizer-Module auf der smart.com für einen flüssigen Übergang zwischen Webseite und Konfigurator. Die Vorteile von WebGL kommen hier noch stärker zum Tragen. Modulare Visualizer bieten spielerische Interaktion, Unterhaltung und Informationsvermittlung, sind erweiterbar für verschiedene Themenbereiche und können international flexibel von den Märkten auf ihrer Webseite eingesetzt werden. Der Farb-Visualizer bietet hierbei den ersten Einstieg. Optisches Highlight: Aktuell gewählte Lackfarben werden in Artworks auf einer Wand und einem Billboard in der 3D-Szene aufgenommen und setzen einen persönlichen Akzent.


Transparenz für die Produktstruktur und Angebotslogik
Der smart Facelift brachte auch eine neuen Angebotslogik mit sich. Diese sollte mit einem auf User Profiles zugeschnittenem System schnelleres Konfigurieren ermöglichen. Neue Auswahloptionen wecken allerdings Erklärungsbedarf beim User durch besondere Ausstattungsmerkmale. Vergleichbarkeit und Transparenz wurde hier um so wichtiger.
Für die neue Produktstruktur wurden die Backendsysteme mit einer strukturierenden Middleware versehen, so dass alle Komponenten neu verknüpft werden mussten. Um parallel das Frontend effizient zu entwickeln und die User Experience rund um die Angebotsstruktur bereits testen zu können, wurde in engster Zusammenarbeit und iterativ mit dem Visual Engineering und Product Owner sowie Infrastruktur-Team gearbeitet.
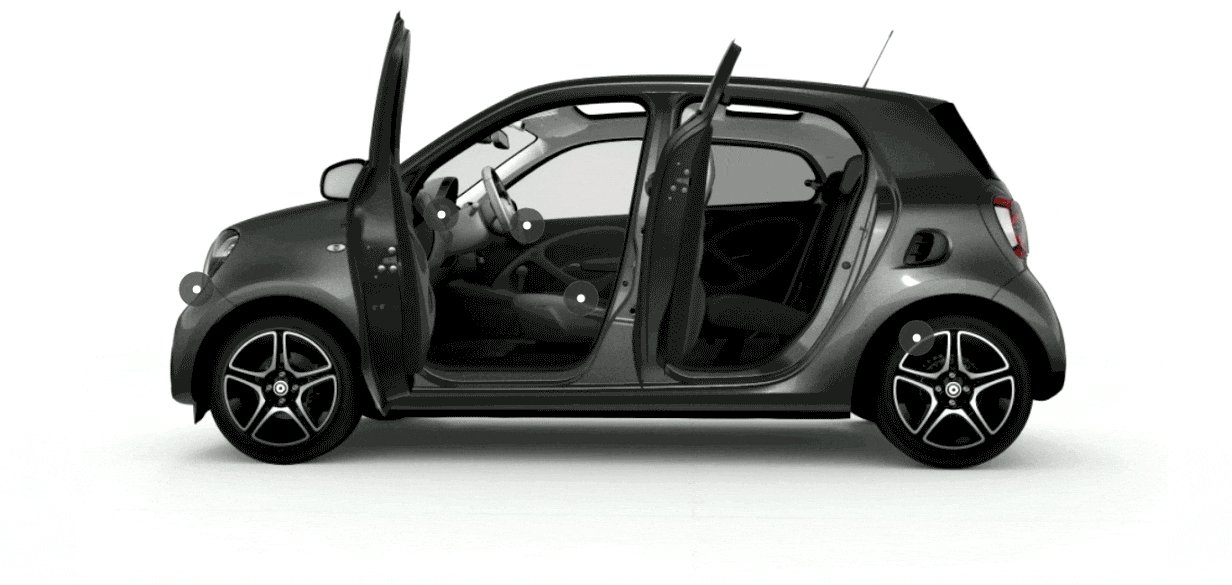
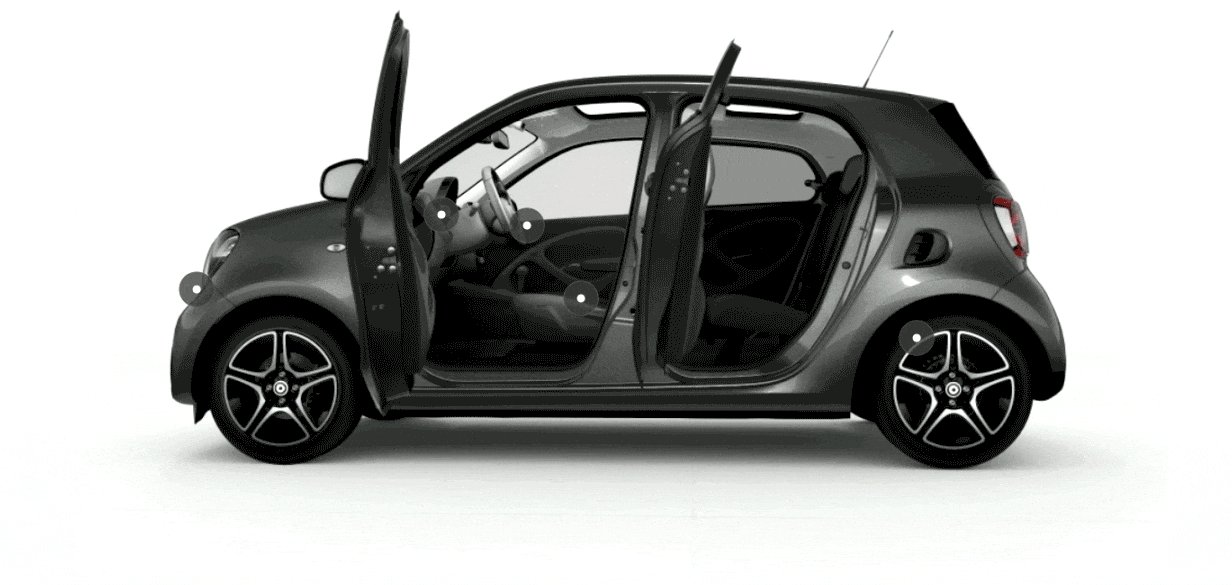
Hotspots der Konfigurationshighlights
Hotspots ziehen sich wie ein roter Faden durch die Anwendung, stellen kontextbezogen konfigurierbare Optionen oder Highlights eines Ausstattungspakets im Fokus dar. Um Detailansichten in 3D realistisch darstellen zu können und die verschiedenen Fokuspunkte spannend miteinander zu verbinden nutzen wir filmische Kamerafahrten. Diese werden durch ein Kamera-Rig ermöglicht, das wie in einem Filmstudio in und um das Fahrzeug schwenkt.
Ein Kamerasystem für filmische Inszenierungen
Wir haben uns zum Ziel gesetzt, authentische Kamerafahrten zu erstellen, die State-of-the-art in WebGL sind und eine Benchmark setzen. Die gängige Darstellungsform - einer Kamera, die sich ausschließlich im Orbit um einen Mittelpunkt am 3D-Objekt dreht - wollten wir dazu verlassen. Ein Kamerasystem mit einem virtuellem Boom-Arm ermöglichte uns, einzelne Perspektiven und Bewegungen exakt zu bestimmen. In einem finalen Showreel präsentieren sich so alle Highlights der Konfiguration emotional in 360°.
Urbane und immersive 3D-Umgebung
Erst in einer realistischen Umgebung fühlt sich das Fahrzeug zum Greifen nah und kommen Farben und Materialien richtig zur Geltung. Ein Look mit warmen Licht, Dynamik und Stadtszenerie, macht deutlich, wofür smart steht. Mit einem Parkdeck haben wir eine Umgebung geschaffen, die auf den neuen CGI-Look abgestimmt ist und auch ohne Personen im Bild nicht verloren wirkt. Gleichzeitig behielten wir Vorteile für die technische Entwicklung im Blick: Eine reale Umgebung stellt immer eine Herausforderung für die Performance dar, vor allem auf mobilen Geräten. Lightmaps und Decals ermöglichen eine minimale Größe der Texturen bei hoher visueller Qualität.
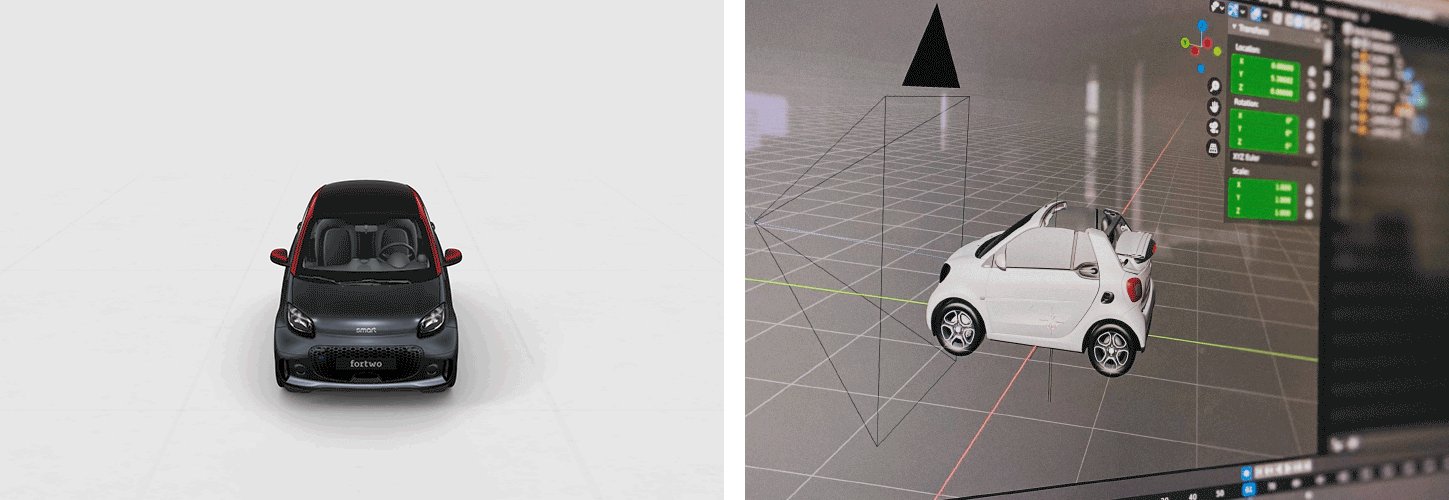
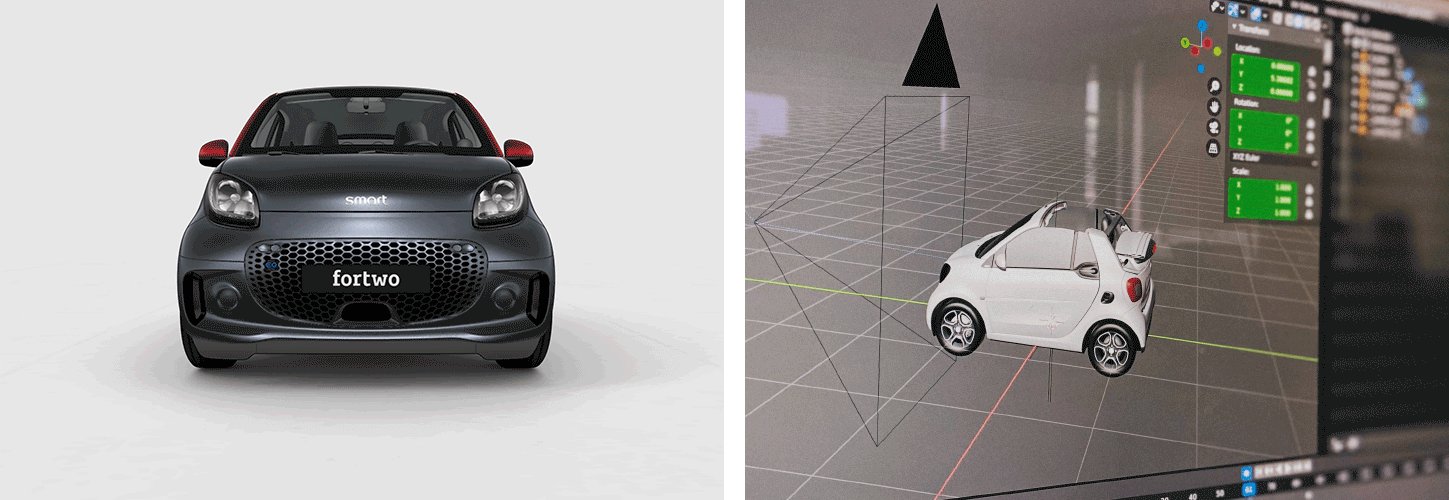
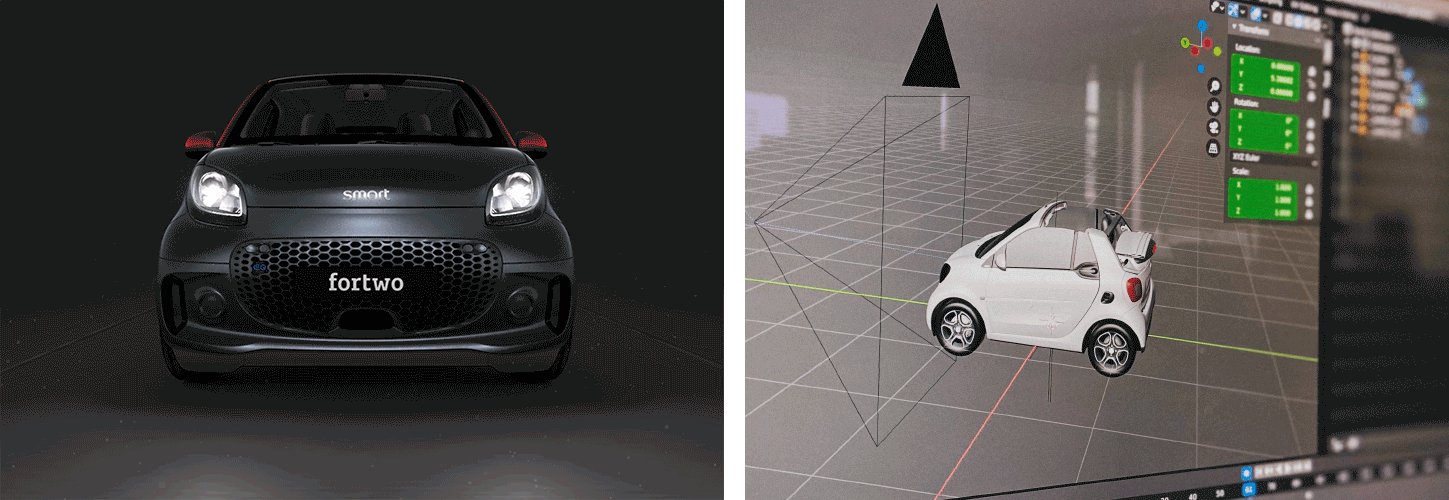
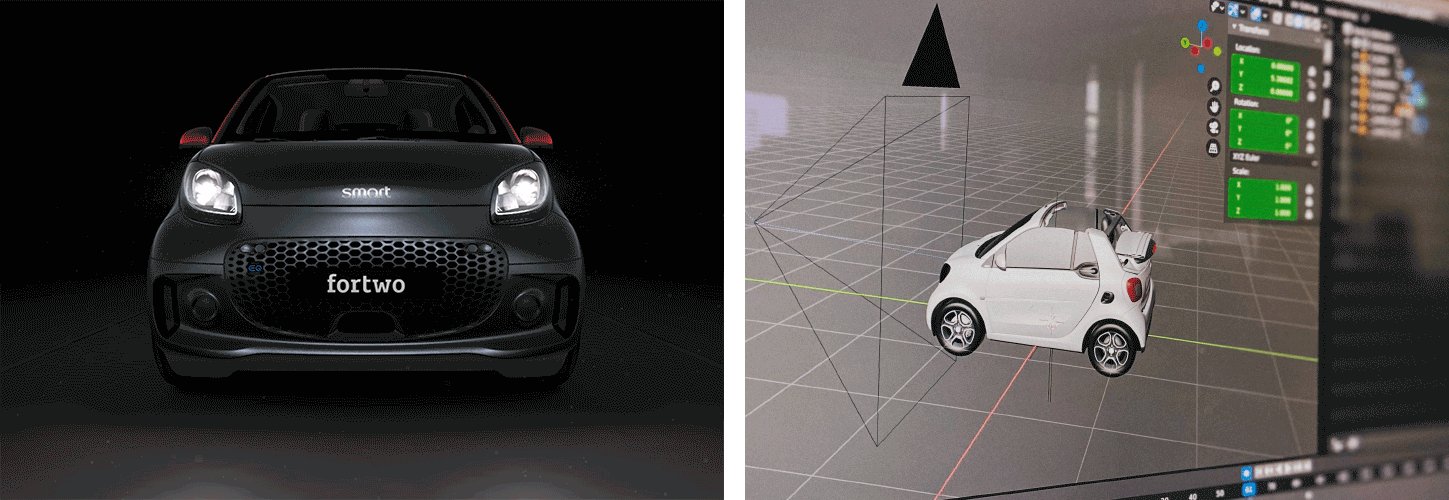
Ultrarealistische Beleuchtungsszenarien in Echtzeit
Um dem neuen smart eine Bühne zu geben, mehr Variation in die Darstellung von Materialien zu bringen und deren Beschaffenheit besser zu vermitteln, entwarfen wir drei Beleuchtungsszenarien, die sowohl im Exterieur wie auch im Interieur Ausstattungsmerkmale hervorheben: Neutrale Studiobeleuchtung, Sonnenlicht und Dark Mode. Beispielsweise werden die charakteristischen Voll-LED-Scheinwerfer und die Ambientbeleuchtung ein- und ausgeschaltet erlebbar. Die Komplexität lag hierbei im Interieur, das viele Komponenten, unterschiedliche Texturen und Materialien aufweist. Alle denkbaren Konfigurationen sollten abbildbar sein und der Norm entsprechend realistisch dargestellt werden. Gelungen ist das durch die sehr enge Zusammenarbeit aller Beteiligten: Von Designern, Entwicklern und Produktmanagement.