Dice Decide
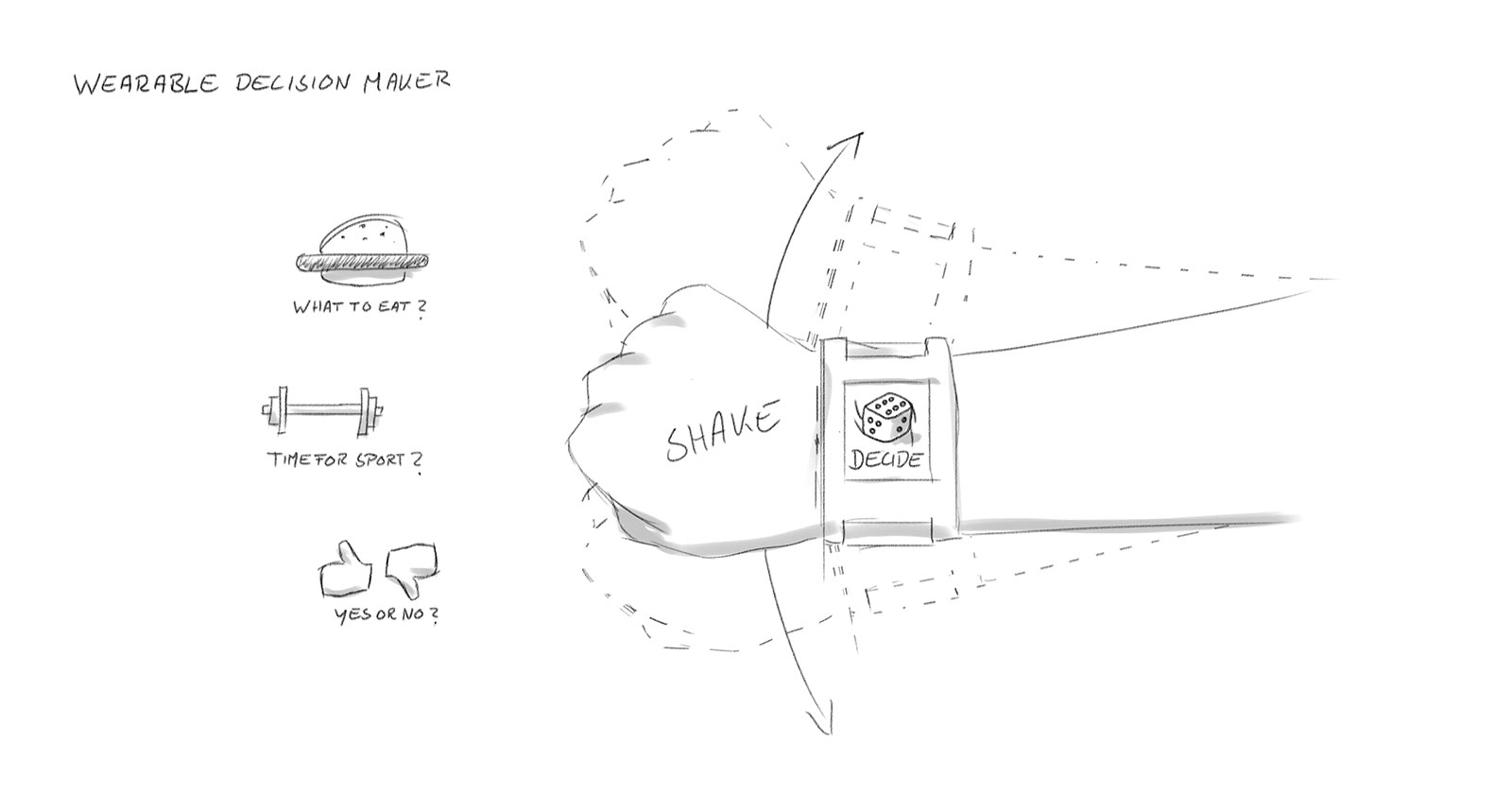
Dice Decide ist eine Pebble-App, die gebaut wurde, um ihren Nutzern tägliche Entscheidungen abzunehmen, wie z.B. die Wahl ihres Mittagessens. In unentschlossenen Momenten muss man die Pebble-Uhr lediglich schütteln und erhält prompt von der App generierte Vorschläge. Inspiriert von den neuen Interaktionsmöglichkeiten der „Wearable Apps“, entwickelten wir diese praktische und unterhaltsame App und wissen seitdem immer, was wir mittags essen werden.
Wie spät ist es?
Smartwatches sind keine Smartphones. Sie haben ein kleineres Display, geringeren Speicher und schwächere Prozessoren. Da ist auch die Pebble keine Ausnahme. Dennoch hat der Zugriff auf ein digitales Device am Handgelenk seinen Reiz. Gerade der schnelle Zugriff auf Uhrzeit, Notifications, Timer etc. macht viel Sinn. Unser Ziel war es, eine App zu entwickeln, die auf diese Eigenschaften der Smartwatch eingeht – aus Sicht des Designs, des Use Cases und der neuen Interaktionsmöglichkeiten.
Entscheidung ablesen
Im Rahmen eines Brainstormings sind wir unterschiedlichste Interaktionen durchgegangen, die auf spontanen Handlungen beruhen. Das Treffen von Entscheidungen ist so eine. Soll ich meine Mutter anrufen? Was mache ich heute Abend? Couch oder Sport? Und natürlich auch: Was soll ich essen? Viele dieser Fragen sind so banal, dass man dafür keine extra App auf seinem Handy bräuchte. Aber was wenn ein einfacher Blick auf eine Uhr diese Fragen schnell entscheiden würde? So entstand die Idee von Dice Decide.

Kein reiner Zufall
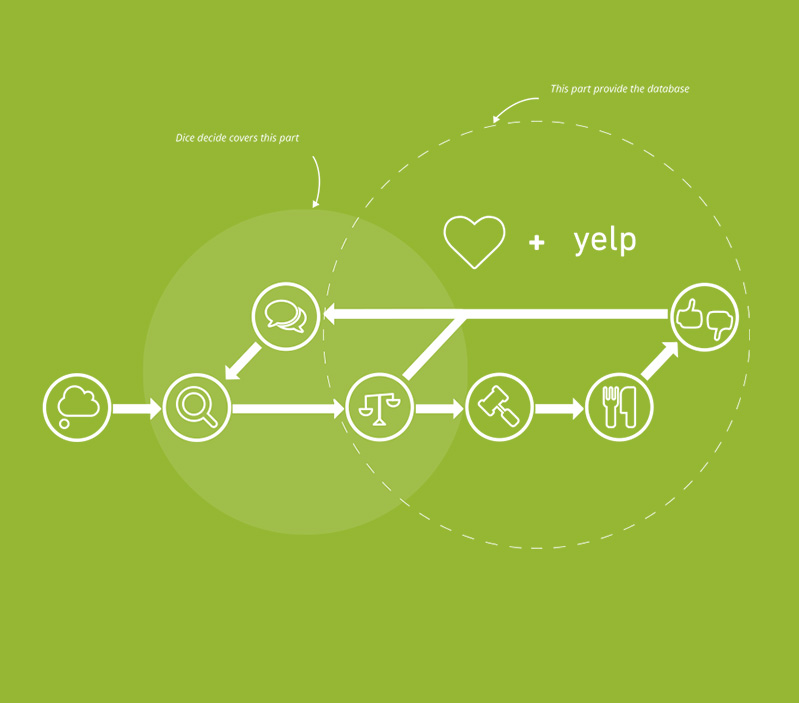
Uns war es zu simpel, das Ergebnis des resultierenden Vorschlags dem reinen Zufallsprinzip zu überlassen. Schließlich würde man ja nicht zweimal am Tag Pizza essen wollen, nur weil die App das so vorschlägt. Somit haben wir an einem Modell gearbeitet, das zwar Zufälle einplant aber dennoch unangebrachte Vorschläge ausfiltert.
Auf den Nutzer zugeschnitten
Die Anwendung speichert jede Entscheidung, die der Nutzer bestätigt. Sie speichert den Verlauf und erstellt eine Datenbank bestehend aus Lieblingsspeisen. Des Weiteren kann die Software lokale und auch beliebte Essensmöglichkeiten hinzufügen. Dazu greifen wir u.a. auf Services wie „Yelp“ zu. Aus der Schnittmenge in Frage kommender Essensmöglichkeiten wählt die App dann per Zufall einen Vorschlag aus.
Shake it, Baby!
Für den Nutzer der App ist es nur eine Handbewegung, für die Anwendung ist ein mathematisches Modell namens „Dice Decide“ entscheidend dafür, ob ein Essenvorschlag für gut befunden wird oder nicht.

Interface Icons
Der Designprozess der Ions war besonders interessant. Das Display der Pebble Smartwatch ist nicht nur monochrom, sondern man kann dessen Pixel mit dem bloßem Auge erkennen, was oftmals zu unsauberen Ergebnissen führte. In vielen Try-and-error-Prozessen haben wir die Strichstärke und Darstellung der Icons auf der Uhr optimiert.
Entwicklung
Wir entwickelten zwei Versionen der Pebble-App. Die erste beinhaltete eine einfache Version, die ohne großen Aufwand auf jeder Pebble-Uhr installiert werden könnte. Derzeit arbeiten wir an einer weiteren, fortgeschrittenen Version, die begleitend mit Smartphones vernetzt werden kann.