Mission Ionosphere – Game Experience
IONOS ist einer der führenden Anbieter von Hosting- und Cloud-Diensten und durch seine WordPress Produkte mit der leidenschaftlichen WordPress-Community im Austausch, beispielsweise bei Events. Deren internationale Ikone ist das WordPress-Maskottchen "Wapuu", das zu jedem Event einen anderen passenden Look erhält. Wir entwickeln ein Web-Spiel als Incentive für die Community - “Mission Ionosphere”: Wapuus Reise durch alle fünf Sphären des Weltalls und zudem auch als digitale Installation auf Messen und Events gespielt werden kann.
Ausweichen und Fliegen. Wie Jump 'n Run: aber UP!
Wapuu will hoch – dorthin, wo die anderen Wapuus aus der ganzen Welt auf ihn warten. Das Maskottchen startet auf der Erde und fliegt in fünf Leveln durch die Sphären des Weltalls bis in die Ionosphäre. Gespielt wird nach klassischem Highscore-Prinzip. Die Top 100 werden im Ranking verewigt, mit Nick-Name und Spielzeit. Anschließend kann der Link der Platzierung geteilt werden und die Spieler Freunde herausfordern. Alles ohne Registrierung und Datenerfassung.
Galaktisch gereimt
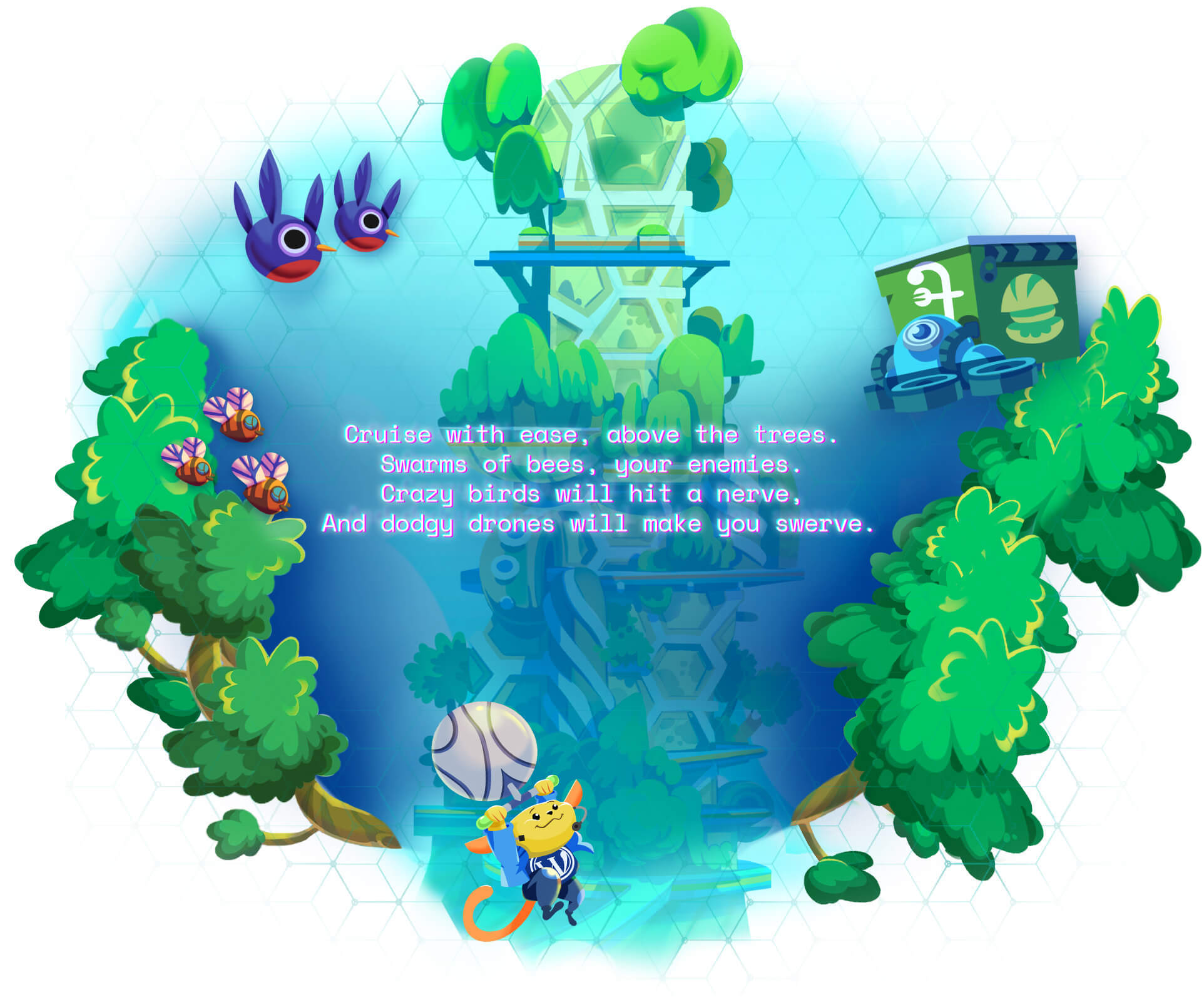
Wapuus Geschichte ist bis ins Detail durchdacht und stimmig: Vor Beginn der einzelnen Level erzählen Storytelling Screens mit kleinen Reimen die Geschichte. Durch einen Schreibmaschinen-Effekt wird der Text passend zum Lesefluss nach und nach eingeblendet.


Wapuu zum Leben erwecken
Gemeinsam mit einem Concept Artist entwickelten wir aus zahllosen Entwürfen den finalen Wapuu. In jedem Level verfügt Wapuu über ein magisches IONOS-Gadget, das sich verwandelt, und von Level zu Level mächtiger wird. Durch Spritesheet Animationen aus wenigen Einzelbildern bringen wir Leben und Emotion ins Game, ohne dabei die Performance einzuschränken.
Ionosphere und der Weg dorthin
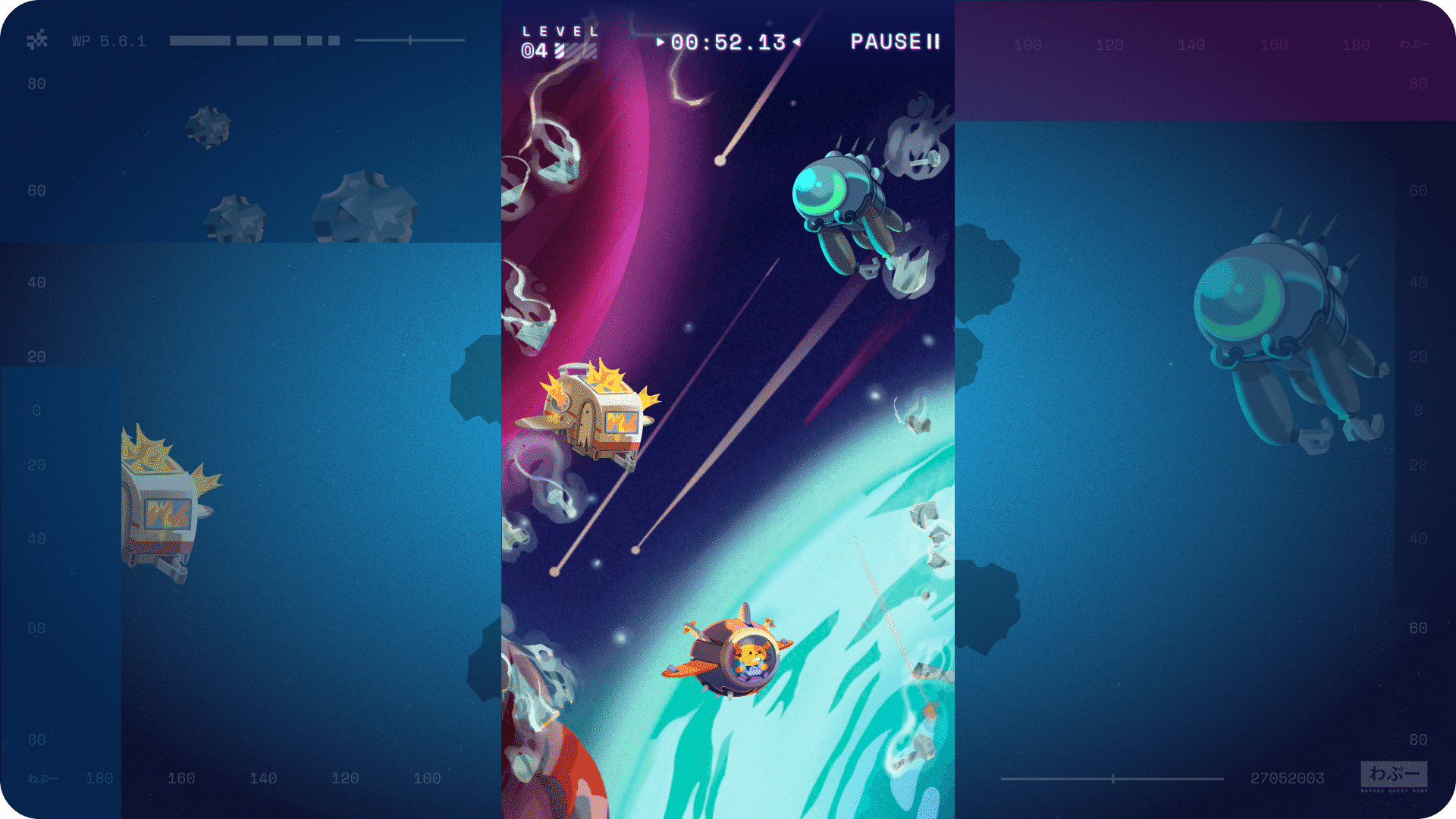
Basierend auf dem finalen Wapuu Character Design und der Reise zur Ionosphere gestalteten wir das Game-Environment. Jedes Level orientiert sich an der jeweiligen Höhe der Sphäre und birgt verschiedene Hindernisse. In der futuristisch anmutenden Umgebung, ist die Welt voller spielerischer Dinge, die auf den ersten Blick vertraut aussehen, wie schrullig gestaltete Vögel und Bienen. Und einige andere nachhaltig inspirierte Dinge wie solarbetriebene Lieferdrohnen oder windbetriebene Schwebetaxis, die überraschen und begeistern sollen. Um sich davor zu schützen kann Wapuu mit verschiedenen Power-Ups sein Schild aktivieren, schneller fliegen aber auch die Feinde mit Hilfe eines Tornados aus dem Weg fegen.
Design System
Neben der Story um Wapuu und seine Welt spielt das User Interface eine essentielle Rolle. Wir haben ein Design System entwickelt, welches zunächst die einzelnen Atome von Typographie bis hin zu Farben und Formen definiert. Darauf aufbauend werden die verschiedenen UI-Komponenten für ihre jeweilige Funktionalität entwickelt, sodass sie die Game-Experience ideal komplementieren und nicht ablenken.
Level Design - kontrollierbare Zufälligkeit
Durch einen prozedural generierten Level-Aufbau stellen wir sicher, dass das Spiel auch nach dem x-ten Mal spielen nicht langweilig wird. Oder zu leicht. Hindernisse und Powerups sind zu händisch erstellten Modulen zusammengefügt, welche über weitere Schachtelungsebenen kombiniert werden. Basierend auf einem Zufalls-Seed werden dann die vorgewählten Module zu einem Level zusammengefügt.
Schwierigkeitsgrad und Spieldauer können so ziemlich genau bestimmt werden, obwohl wir mit Zufallsgenerierung arbeiten. Um die Module zu erstellen, haben wir ein internes Tool mit der Unity Engine gebaut. Die JSON Datei kann nahtlos in das Webgame importiert und getestet werden. Ein schneller und effizienter Workflow um Änderungen im Balancing vornehmen zu können.
Web Game meets Messe
Für die Messeauftritte der IONOS adaptierten wir das bereits existierende Web Game. Vom kleinen Browserfenster zum großen Screen: Angepasste Spielmechanik und interaktive Installationen als Besuchermagnet. Die Tastatur und Maus wurden durch ein Balance Board ersetzt und Besuchende agierten selbst als Controller. Vier Gewichtssensoren im unteren Bereich des Bords messen die Balance und eine LED-Schicht auf der Oberseite, die mit einem Plexiglas abgedeckt ist, leuchtet in den IONOS Farben. Die größte Herausforderung war die Optimierung der vom Balance Bord erfassten Werte, um den Character möglichst präzise durch den Weltraum steuern zu können. Zusätzlich wurde die Komplexität des Spiels und die integrierten Hindernisse reduziert, um Frustration bei dem einmaligen Spielerlebnis zu vermeiden.
Erfolgreicher eye catcher
Bisher war die “Mission Ionosphere”-Installation auf der OMR in Hamburg und anschließend bei dem WordCamp Europe in Porto im Einsatz. Die Besuchenden traten in drei Leveln gegeneinander an. Speziell für die Messe wurde ein neues Ranking angelegt, in dem nur Messe-Teilnehmer gegeneinander antraten.Dank positiver Besucherresonanzen und reibungslosen Einsatz, hat sich die Installation als wertvolle Erweiterung im Messe-Repertoire von IONOS erwiesen.
Behind the scenes
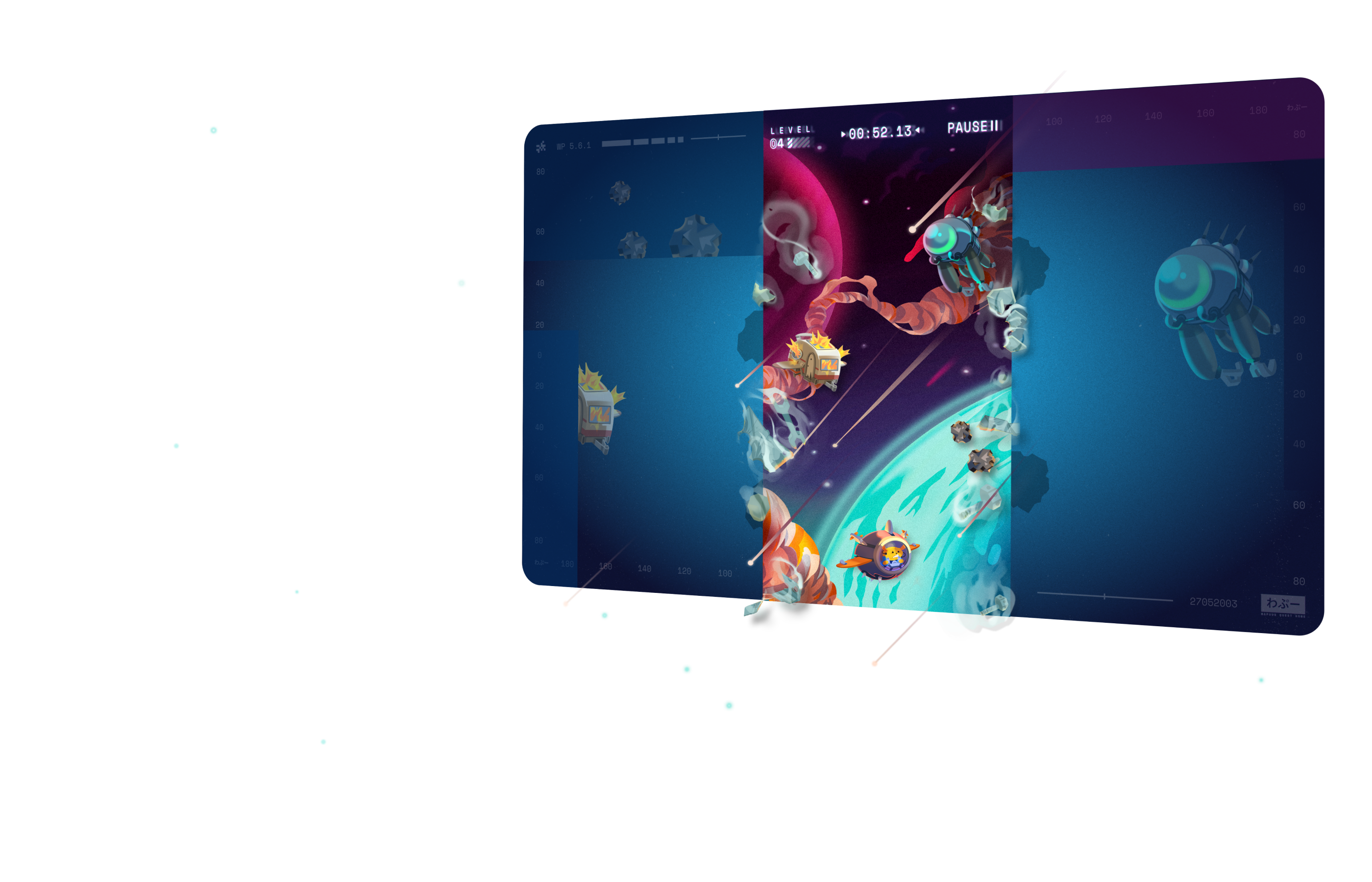
Neben Stabilität, Zuverlässigkeit und Performance war es uns besonders wichtig mit visueller Qualität zu überzeugen. Um ein leistungsstarkes Erlebnis zu bieten, verwenden wir Phaser, ein Desktop- und mobiles HTML5-Game-Framework, ein Open-Source-Framework für Canvas- und WebGL-basierte Browsergames. Dabei haben wir den Portrait-Mode mit seinen Proportionen konstant beibehalten um das Gameplay nicht zu verändern und die Hintergrundbilder responsiv angepasst.
Klänge aus dem Weltall
Jedes Objekt im Spiel hat seinen individuell gestalteten Sound, natürlich auch unser Wapuu. Wir zitieren Game-Klassiker wie Mega Man, Sonic the Hedgehog oder Metroid. Um das Ganze authentisch auf allen Ebenen zu machen, nutzen wir für Musik wie UI-Sounds analoge Synthesizer, wie den legendären Moog. Sound on, listen up!