
Affordance öffentlicher Touchscreens
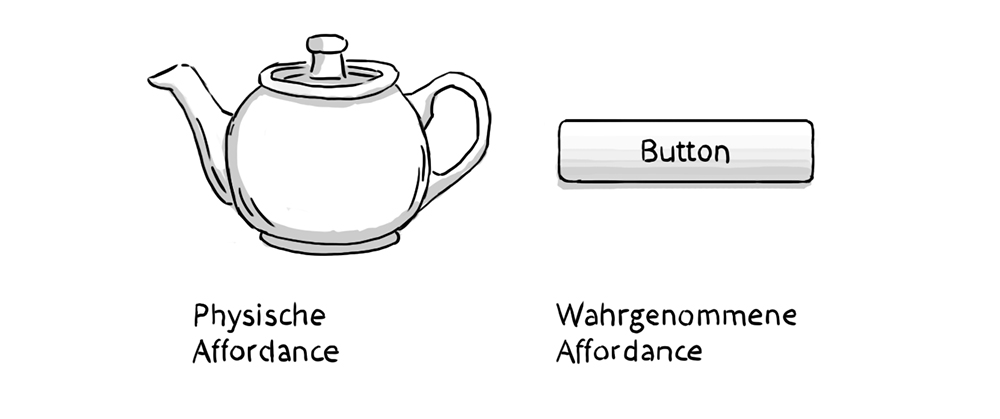
Affordance ist ein schwierig ins Deutsche zu übersetzender Begriff. Die wohl gängigste Bezeichnung ist "Angebotscharakter". Der Charakter des Angebotes ist letztlich ein Hinweis auf die Möglichkeiten der Interaktion mit einem Gegenstand oder Interface. Also: Kann man aufgrund des Aussehens darauf schließen, wie es benutzt wird? Affordance kann unterschiedliche Qualitäten haben. So unterscheidet man beispielsweise zwischen physischer und wahrgenommener Affordance.

Das Design der Teekanne impliziert deutlich, dass man sie am Griff hält und die Tülle zum Ausschenken nutzt. Der digitale Button hat es da schon schwieriger. In der Affordance liegt zum Teil auch der ursprüngliche Trend zum Skeuomorphismus im Interfacedesign begründet. Neben der visuellen Metapher eines physikalischen Push Buttons und so dem Wiedererkennen ist es wichtig, dass ein Button "pushy" aussieht. Er hat einen Verlauf, der ihn gerundet erscheinen lässt und einen deutlichen Schatten, der ihn erhaben aussehen lässt. Verfügt der Button über einen Active State, wird er in der Regel auch "eingedrückt" dargestellt. Diese Qualitäten eines digitalen Push Buttons sind mit dem Trend zu Flat Design und dem Anti-Skeuomorphismus fast gänzlich verschwunden. Hier ist auch Affordance verloren gegangen.
Gestengesteuerte Interfaces wie Touchscreens haben ein Affordance Problem. Sie haben die Aufgabe, sich selbst als benutzbar preiszugeben und ihre Gesten müssen vom Benutzer erkannt werden. Hier sind also zwei große Herausforderungen zu erkennen. Viele gestengesteurte Interfaces in Smartphones, Tablets oder Laptop Trackpads haben keine offensichtliche Affordance. Sie sehen nicht offensichtlich benutzbar aus. Hier wurde physische und wahrgenommene Affordance durch die hohe weltweite Verbreitung, zum Teil durch kulturelle Affordance, ersetzt. Genauso wie man weiß, dass eine rote Ampel "Stop" bedeutet, weiß man mittlerweile, dass man ein Trackpad mit den Fingern bedienen kann. Welche Gesten es genau zulässt ist in vielen Fällen leider nicht direkt ersichtlich. Noch schwieriger wird es, wenn es überhaupt kein sichtbares Element des Interfaces mehr gibt, wie beispielsweise bei Kinect- oder Leap Motion-Interaktionen.

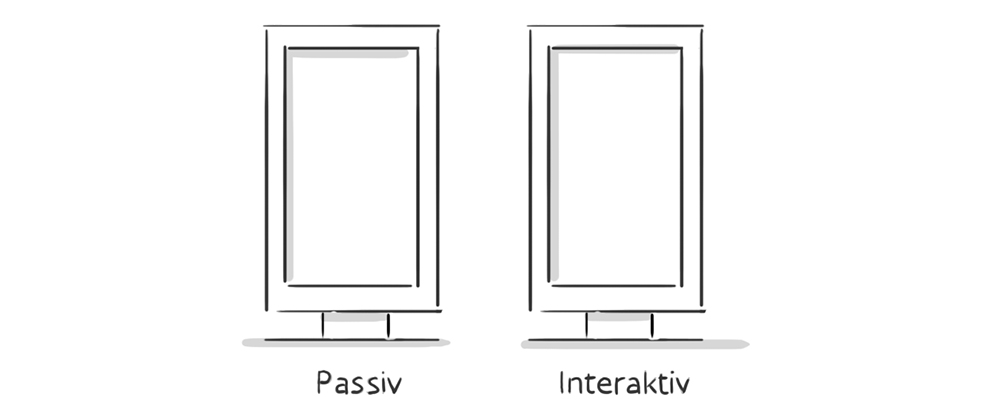
Öffentliche Touchscreens sind noch nicht so weit verbreitet wie Tablets oder Trackpads und sind durch ihre Positionierung auch selten im direkten Interaktionsbereich eines Nutzers. Passive Informationsdisplays sind allerdings fester Bestandteil unseres täglichen Lebens. Wie kann ein Touchscreen nun Affordance haben, die sich davon abhebt, obwohl in vielen Fällen völlig identisches Design vorherrscht?

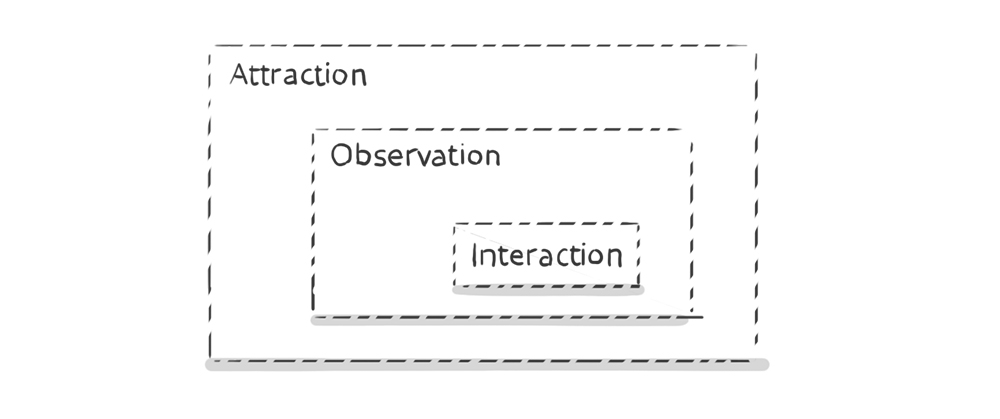
Dan Saffer schreibt in seinem Buch "Designing Gestural Interfaces, 2008", dass ein interaktiver Display drei Zonen des Engagements hat. Aus der Distanz sollte der Nutzer vom Angebot angezogen werden, also Attraction. In mittlerer Nähe wird vorerst passive Information vermittelt, also Observation. Im persönlichen Bereich offenbart sich die Interaktion.

Die erste Hürde, die also genommen werden muss, ist die der Attraction. Wie kann ich signalisieren, dass es sich hier nicht um einen passiven, sondern um einen interaktiven Display handelt? Mit diesen Themen haben wir uns auch bei unserem Projekt "Nike Community Wall" auseinandergesetzt. Dieser interaktive Display bringt die Nike Online-Communities in den Store und ermöglicht es den Besuchern zudem, mehr über die Nike Produkte zu erfahren. Wir haben viel mit dem Thema Affordance und Bedienbarkeit im öffentlichen Raum experimentiert. Hier will ich zunächst von einem Negativbeispiel berichten. Um schon aus der Ferne auf den interaktiven Charakter des Displays hinzuweisen, haben wir bestimmte Interface Elemente im Idle State, also wenn kein Nutzer interagiert, automatisch animiert. Inhaltsbereiche öffneten und schlossen sich und es wurde automatisch im Angebot gescrollt. Es wurde damals angenommen, dass dies die Möglichkeit der Interaktion visualisiert und schon aus der Weite einlädt zu interagieren. Leider war das komplette Gegenteil der Fall. Die Interaktionsraten nahmen ab. Besucher empfanden das Display jetzt als passiver als zuvor, weil es selbständig Dinge tat. Eine Möglichkeit der Einflussnahme wurde nicht gesehen.
Wie kann man es also schaffen, dass Besucher in allen Bereichen des Engagements diese Displays als interaktiv wahrnehmen?
Wege mögliche Interaktion zu signalisieren
Mit Touchscreen Displays in öffentlichen Räumen zu interagieren stellt immer noch eine Überwindung für die meisten Besucher dar. Die Geräte sehen meist teuer aus, die Interaktion mit ihnen ist deutlich sichtbar für Umstehende und je nach Größe des Displays ergibt sich ein unnatürliches Verhältnis zwischen Blickwinkel und Armhaltung.
Den technischen Charakter verstecken.
Durch Einbau des Displays in eine "menschliche", berührungsbetonte Umgebung kann der technische Aspekt und das Empfinden, dass es sich hier um einen teuren Gegenstand handelt, versteckt werden. Werden zudem die Displays an Orten untergebracht, an denen ohnehin Besucher-Interaktion stattfindet, wie beispielsweise Umkleidekabinen, Warenauslagen oder Kassen, kann ihre interaktive Qualität betont werden.
Die Größe beachten
Insbesondere bei Überlegungen zu Fernwirkung und Impact gelangt man schnell an den Punkt, an dem man sagen möchte "Größer ist besser". Aus Nutzersicht macht allerdings eine maximale Displaygröße von ca. 57inches Sinn, da bei einer Breite von 1,30m und Höhe von 80cm alle Interfacebereiche komfortabel mit einem Arm erreichbar bleiben.

Natürliche Positionierung
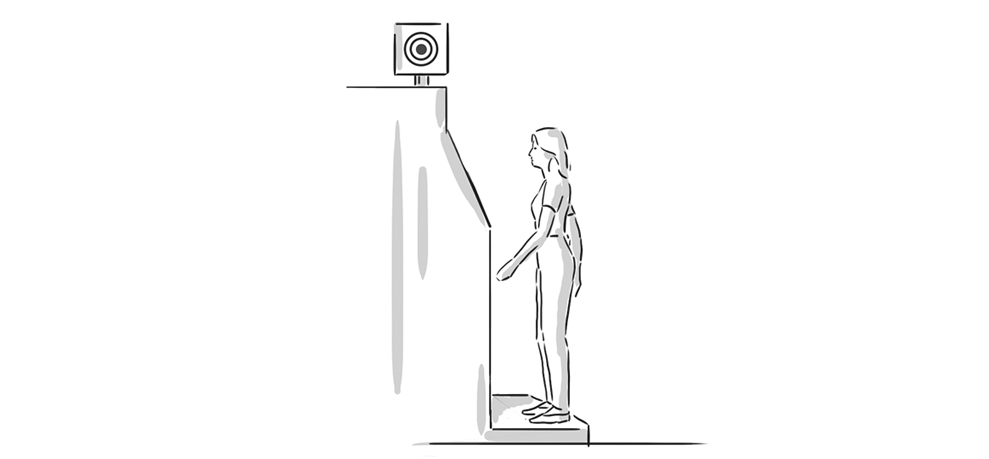
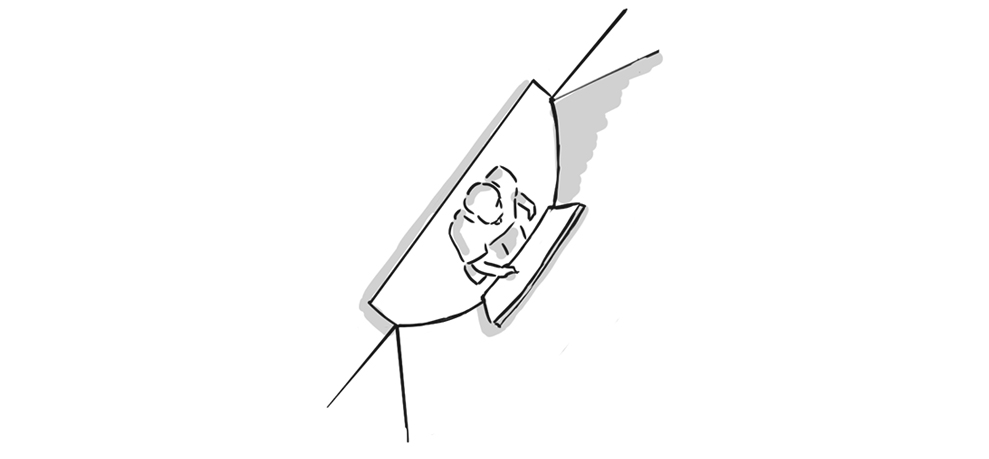
Ein wie ein Bild an der Wand hängender Display wird eher als passiv wahrgenommen. Ein leicht gekippter, in Brusthöhe angebrachter Display wirkt hingegen deutlich einladender. Das geht zum Teil zu Lasten der Fernwirkung. Moderner Ladenbau kann dies berücksichtigen und darauf achten, dass entsprechende Sichtlinien hergestellt werden.

Signale und weitere visuelle Hinweise
Durch eine Einbettung in eine Umgebung, die durch visuelle Hinweise unterstreicht, dass es sich hier um einen interaktiven Punkt handelt, kann der Attraction Faktor beeinflusst werden. Auch durch Gestaltung des Bodens in der Nähe kann ein weiterer Hinweis geliefert werden. Zum Beispiel durch eine Kennzeichnung der interaktiven Zone oder einer Stufe, die signalisiert, dass hier an den Display herangetreten werden kann.

Attraction Affordance im Interface selbst
Auch das Interface selbst kann Hinweise darauf bieten, dass es sich um einen interaktiven Bereich handelt. Der offensichtlichste ist wohl, direkt durch ein entsprechendes Overlay im Idle State auf die Einstiegsgeste hinzuweisen. Dies kann durch eine Distanzmessung zum Besucher unterstützt werden. Die Hinweise werden beispielsweise detaillierter, je näher der Besucher an den Display herantritt.

Einen persönlichen Bereich herstellen
Interaktion im öffentlichen Raum greift in die Privatsphäre des Nutzers ein. Er ist es gewohnt mit einem gestenbasierten Interface in einem sehr persönlichen Bereich zu interagieren. Die Bereitschaft auszuprobieren und das Interface explorativ zu erkunden ist höher, wenn einem keiner dabei über die Schulter schaut. Ein leichtes Versenken des Displays in die Umgebung oder ein explizit geringer möglicher Blickwinkel sind Wege, mehr persönliche Beziehung zum Display herzustellen.

Seit der Einführung des iPhones 2007 haben sich Screen-Gesten stets weiterentwickelt. Einige sind bereits etabliert und durch ihre Metapher ohnehin sehr nah am Menschen, wie eine Swipe Geste um einen Bereich zu "blättern". Andere sind neuer und obscurer, beispielsweise eine Pinch-to-Hide-ToDoList-Item oder eine Hold-to-send-Snapchat-Geste. Durch die hohe Verbreitung von persönlichen Geräten finden diese Gesten schnell Verbreitung und Akzeptanz. Öffentliche Touch-Displays sind allerdings einer sehr viel langsameren Entwicklung und geringerer Verbreitung unterworfen. Die Hürde der Attraction Affordance wird in den kommenden Jahren vermutlich deutlich sinken, wenn Nutzer annehmen können, dass so gut wie jeder öffentliche Display eine Interaktion ermöglicht.

