Webshop & 3D Produkt-Konfigurator
"A white helmet is a missed opportunity" - unter dieser Leitidee entwickelten wir die digitale Brand Experience und das Konfigurationstool für helmade. Das innovative Start-Up vertreibt weltweit individuelle Helmdesigns.
Brand Building im eCommerce
helmade möchte mit personalisierten Helm-Designs den Markt revolutionieren. Der gesamte Design- und Bestellprozess findet auf einer eCommerce-Site statt, deren Herzstück ein auf jedem Device performanter Web-GL-Konfigurator ist.
Exzellente 3D-Produkte
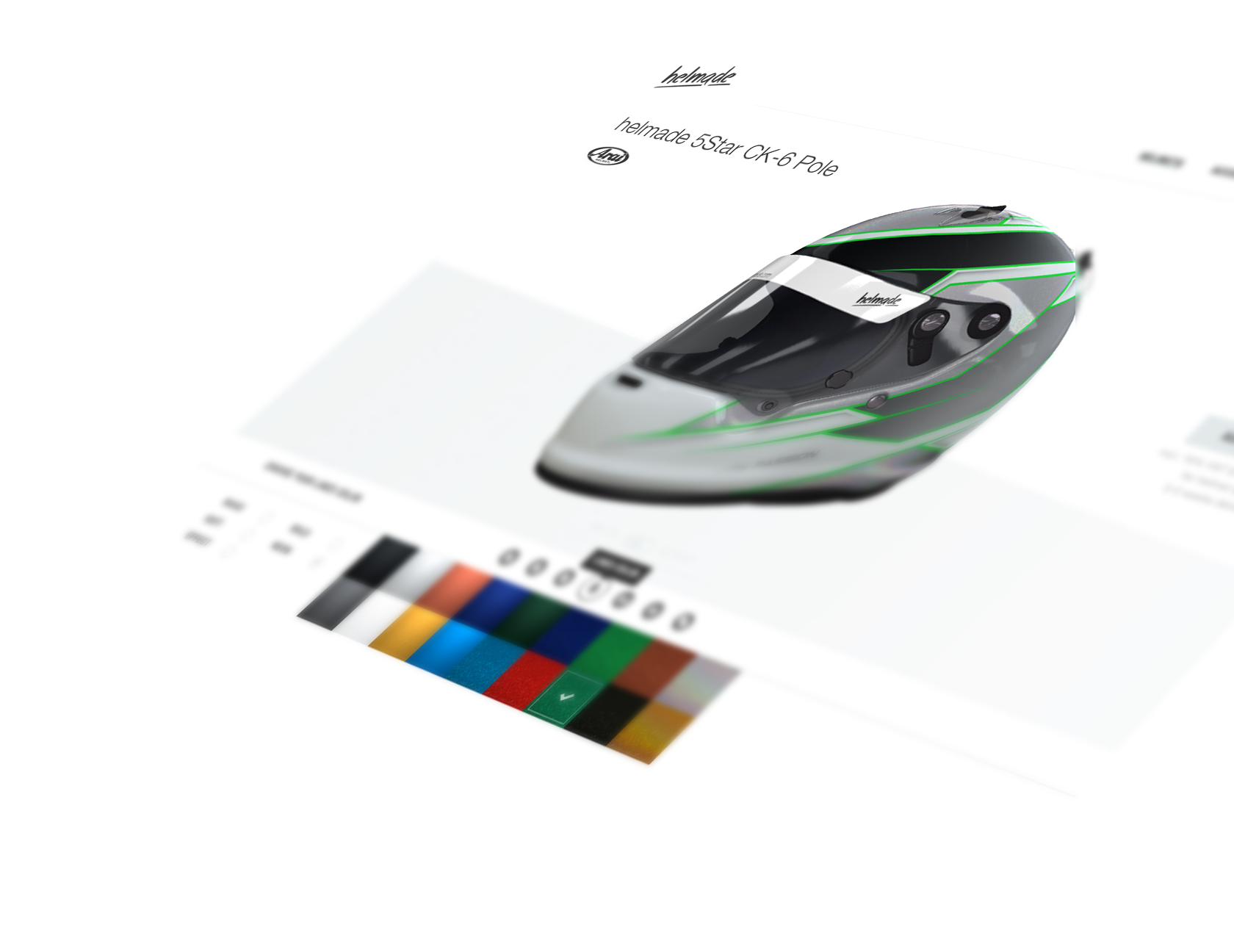
Die Wurzeln im Motorsport und ein hoher Designanspruch verlangen eine exzellente digitale Brand Experience und Produktinszenierung. Da sämtliche Helme als Einzelstück auf Web-Bestellung angefertigt werden, müssen die 3D-Modelle so performant und fotorealistisch wie möglich sein.

Innovatives Konzept
Wir begleiteten das Start-Up von der Entwicklung ihrer digitalen Brand Experience bis zur Umsetzung der Produktkonfiguration. Die Marke wird über das im Bereich Helme einmalige Individualisierungskonzept erzählt und aufgebaut. Als sichere Basis für international standardisierte, skalierbare Vertriebs- und After Sales-Prozesse wählten wir im Backend die eCommerce-Plattform Magento.
Cross-Device funktional und performant
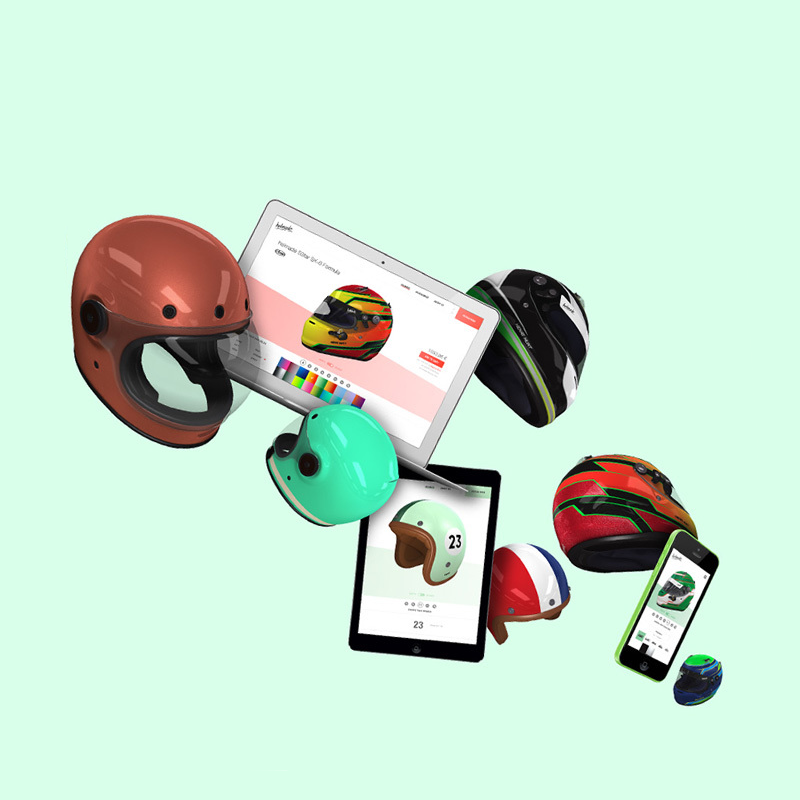
Im Mittelpunkt der Consumer Experience steht ein WebGL-Konfigurator, der 3D-Produkte in zahlreichen Designs mit über hundert Farbvarianten konfigurierbar macht. Durch Einsatz von WebGL werden Performanz und Funktionalität in allen gängigen Browsern, auf Mobile sowie großen Screens für Messen und Point-of-Sale geleistet.
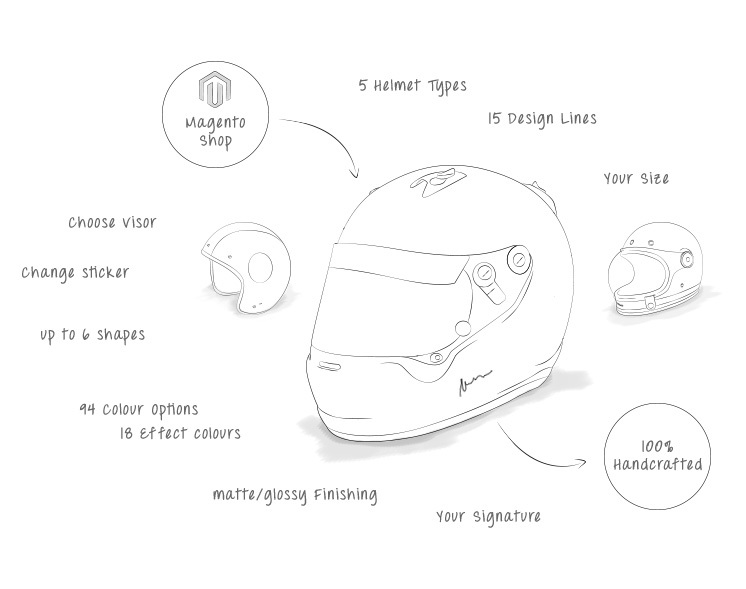
Der Kunde erhält entlang vorgegebener Designlinien maximale Konfigurationsfreiheit. Die Lackierung des Produktes erfolgt schließlich in Handarbeit - am Ende steht ein individuelles Unikat.

Zielsetzung der Site
Die Herausforderung der Plattform: Die Marke aufzubauen, die Idee und Brand Story zu erzählen, das Produkt dabei stets hervorzuheben - und dem Nutzer gleichzeitig Spaß an Produkt und Designs zu garantieren. Auf visuelle Inspiration, intuitive User Interfaces und schnellen Einstieg in den Konfigurator wurde daher besonders Wert gelegt.

Rendering der Produkte in 3D
Die Qualität der Experience wird maßgeblich von den 3D-Objekten geprägt. 3D in WebGL war für uns die einzige Lösung, eine detaillierte und perfekte Darstellung zu erreichen.
Aus diesem Grund wurden von unserem Partner 747studios alle Produkte von Grund auf in 3D modelliert und gerendert. Dies musste im "low poly"-Bereich geschehen, um Performanz in Web und Mobile sicherzustellen. Die Texturen und Shadings wurden von uns anschliessend im Vergleich mit Lackmustern aller hundert Farben und Sonderfarben angelegt.
Design für alle Zielgruppen
Motorsports, Motorbike und Scooter - jede Produktkategorie hat eine eigene Welt mit einer ganz anderen Zielgruppe. Wie erreichen wir eine einheitliche Brand Experience, ohne die verschiedenen Target-Groups zu "verschrecken"? Das Visual Design prägt die Marke stilbildend: Bold. Solid. Fun.
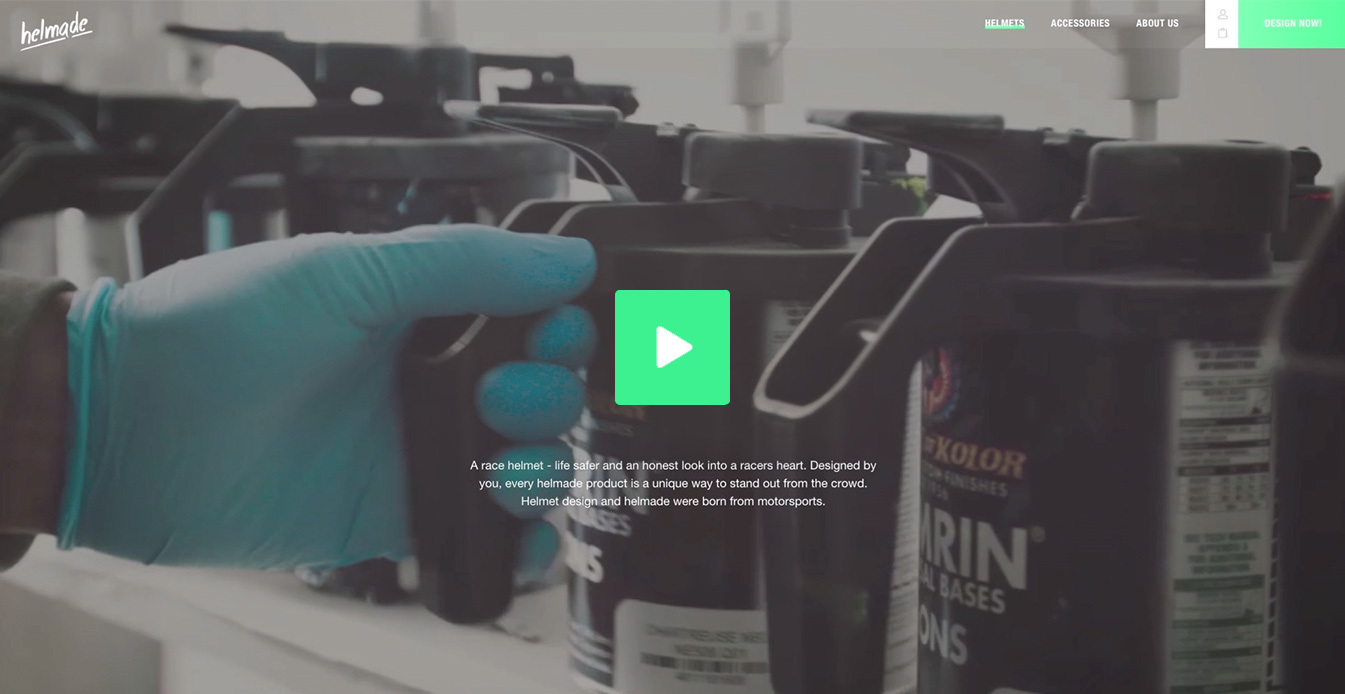
Für jede Produktwelt wurde ein eigener Einstieg geschaffen, der in einer Kombination aus Bewegtbild, Bildmarke und Typographie das Qualitätsversprechen von helmade visualisiert: "handcrafted with passion".
Interfaces: Custom und persönlich
Das Interface Design hebt den Charakter von helmade hervor: Klare Worte, ein farbenfrohes Gewand und Liebe zum Detail. Farben der Helm-Designs übertragen sich aufs Interface. Elemente der Website reagieren direkt auf User-Input im Konfigurator.
Content Produktion rund ums Produkt
Die Produkte stehen im Fokus - die Markenwerte Leidenschaft und individueller Charakter werden über Bild- und Bewegtbild Contents erzählt. Um dies sicher zu stellen, übernahmen wir die Art Direction der Videoshootings, Postproduktion und Integration von Accessoires in den Produktkatalog des Shops.
Joy of Use - with passion
Leidenschaft und Spaß am Produkt lag dem Entwicklungsteam am Herzen und zieht sich durch die Site. Das Feedback der Kunden bestätigt das: Der Konfigurator wird als "Programm" und nicht als Website wahrgenommen. Das zeigt, wie nativ, direkt und stabil sich dieser anfühlt. Eigenschaften, die nicht immer für Applikationen auf Websites zutreffen. Qualität resultiert in Joy of Use und macht damit den Unterschied.