3D WebGL Auto Konfigurator
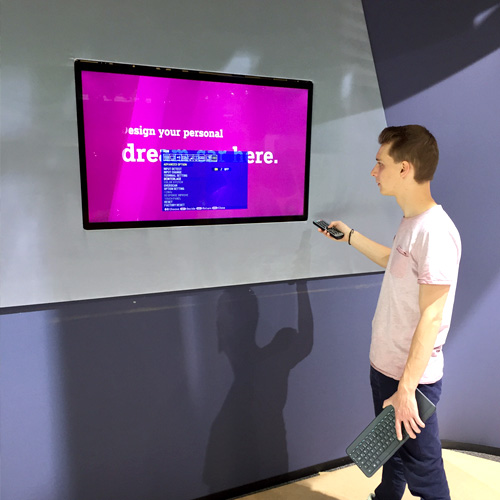
Für die Daimler AG und ihre Marke smart entwickelten wir eine interaktive Showroom- und Event-Anwendung, die Sonderedition “smart BRABUS tailor made” auf großen Touch-Displays konfigurierbar macht. Der Launch fand als Bestandteil des Messeauftrittes im Rahmen der Internationalen Automobilausstellung (IAA) in Frankfurt am Main statt.
In visuell herausragendem 3D können auf dem Screen zahllosen Farb- und Ausstattungsvarianten des smart fortwo erkundet werden. Konzept und Design der Anwendung basieren auf der Webversion und wurden auf Screengröße und 3D-Darstellung optimiert. Unsere technische Planung setzte dazu auf einer Browser-Applikation in WebGL auf, die plattformübergreifend konzipiert ist.
Vollendeter Produktrealismus
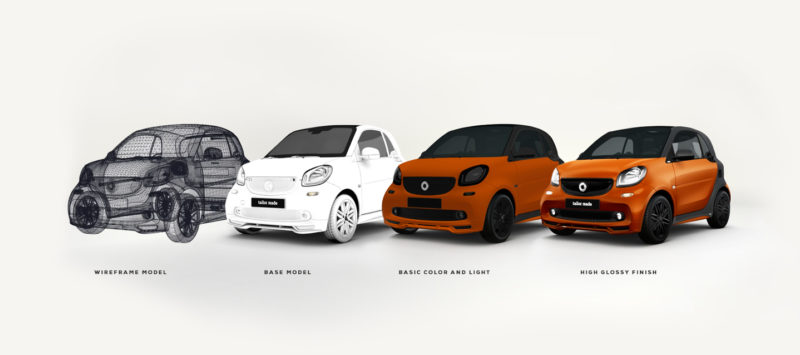
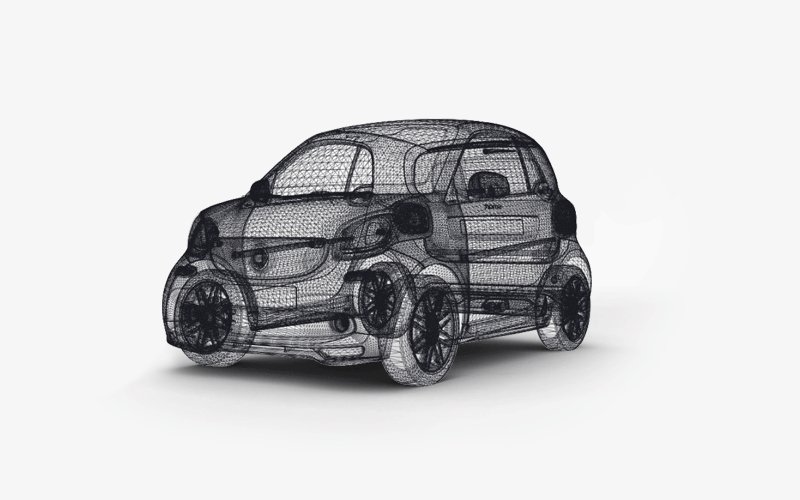
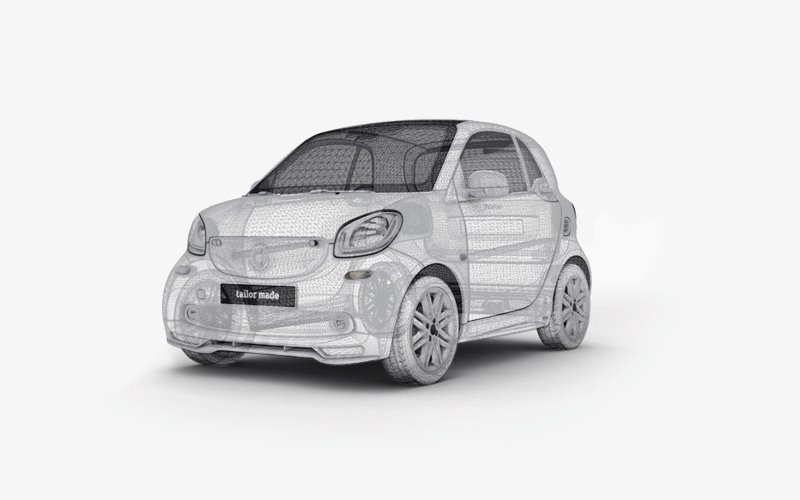
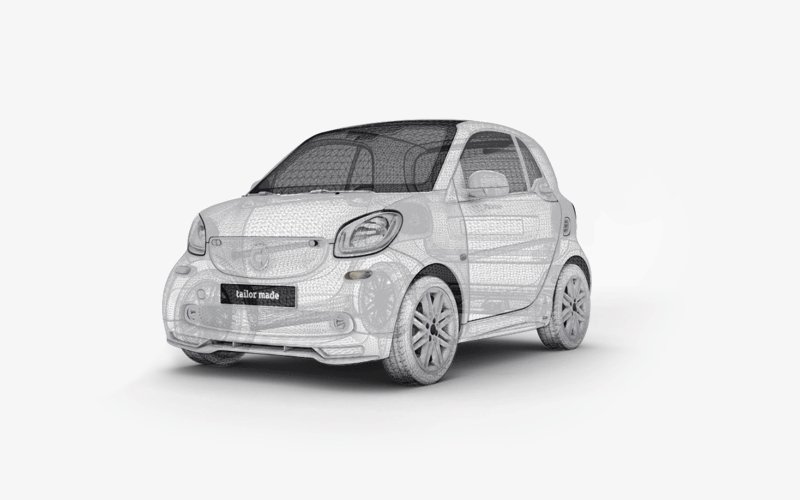
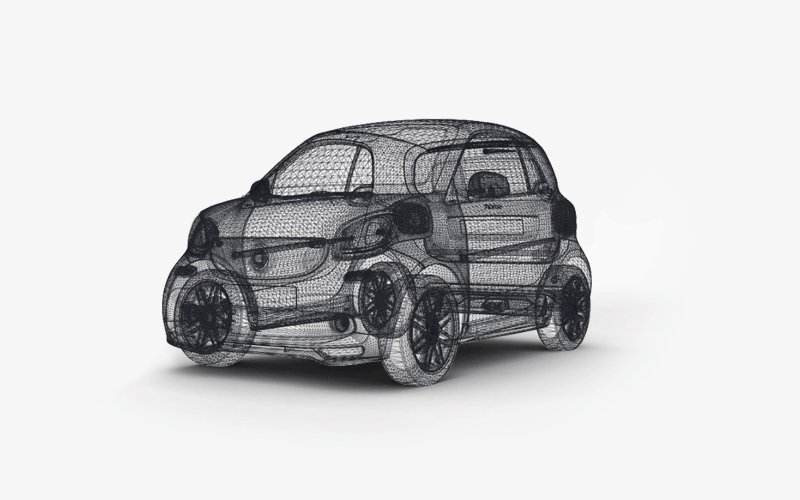
Da unser Ziel ein herausragender Produkt-Visualizer war, bestand der erste Arbeitsschritt in der Kreation und Verfeinerung eines 3D-Modells des Produktes. Zwar hat der smart fortwo eine sehr kompakte Karosserieform, die Geometrie des Chassis, mit Kurven, Rundungen und spezifischen Anbauteilen verlangt jedoch nach detailreicher Arbeit und Produktwissen. Um letzteres sicherzustellen, wurde die Daimler Protics ins Projektteam integriert, die auf Visual Engineering von Produktdaten spezialisiert ist. Gemeinsam setzten wir einen Workflow mit Iterationen auf, der 3D-Daten und Produktlogik stetig verfeinert.
Best in Class 3D
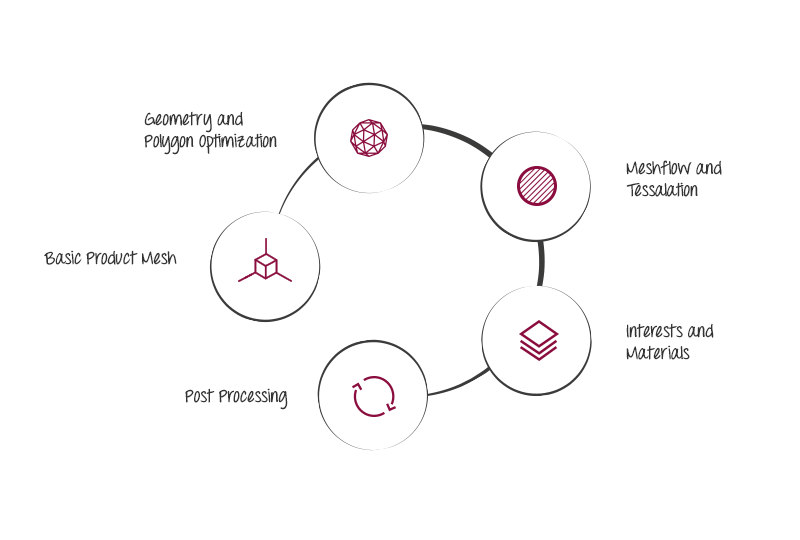
Unser iterativer Prozess begann mit der sogenannten Retopology, dem Remodellieren und Anpassen verfügbarer 3D-Daten. Resultat war ein klares, reduziertes Produkt-Mesh (Gitternetz-Modell), das unsere Basis zur weiteren Optimierung der Geometrie, des Meshflow und im späteren Schritt auch der Texturen war. Hier wurde die Grundlage für visuellen Realismus mit zugleich sicherer Performance auf aktuellen Grafikkarten und Browsern gelegt. Dies war vor allem darum wichtig, da aus der zunächst gelaunchten Digital Signage Lösung in Zukunft eine Webversion mit internationalem Rollout adaptiert wird – die auch auf Smartphones performant läuft.

Agiler Workflow
Exzellente 3D Performanz setzt nicht nur eine im Low Polygon-Bereich optimierte Geometrie voraus, sondern vor allem ein technisch versiertes Postprocessing. Die Kombination von Texturen und eigens entwickelten Shadern und Lichtsituationen ist dabei der Hauptbestandteil der Arbeit. Von Beginn an sind daher in unserem interdisziplinärem Team aus Creative Engineering, Art Direction und 3D Artists bis hin zum Product Owner, alle Projektbeteiligten in einem agilen Prozess eingebunden. Produktsprints sind dabei auf konstante Verfeinerung und Priorisierung der zu optimierenden Features angelegt.
Iteratives Optimieren
Unser Creative Engineering Team und das Produktmanagement bei Daimler haben sowohl den Meshflow als auch die Tessellation – also die visuelle Struktur der Geometrie – stetig mit den Konstruktionsdaten abgeglichen und anhand eines echten smart fortwo Brabus bewertet. Nach initialen Sprints an der Geometrie, wurden Materialzuweisungen und Logik verfeinert und ein Continuous Delivery Prozess für Texturen und weitere Elemente aufgebaut. Eine verlässliche und strukturierte Logik ist vor allem für austauschbare Teile wie Felgen, Scheinwerfer, Zierleisten und Interieur von zentraler Bedeutung.

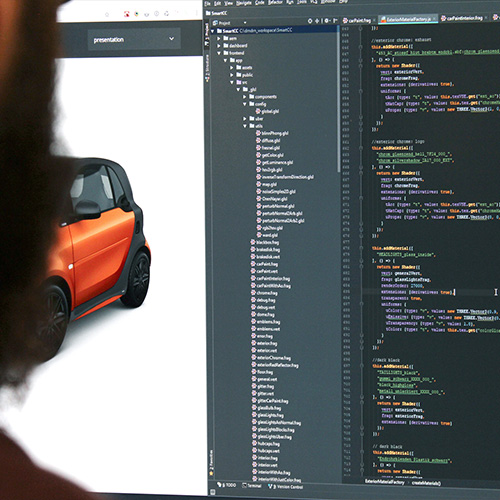
Die Kunst des WebGL Development
Der Schlüssel unserer Premium WebGL User Experience liegt aber schlussendlich in der Zusammenarbeit von Creative Engineering und Frontend Entwicklung. Nur wenn beides in einer überzeugenden Performanz zusammen findet und auf keinem Ziel-Device Latenzen verursacht, entsteht Joy of Use . Unsere Art Direction wirkt hierbei stets als Sparringspartner der Entwickler zur Qualitätssicherung. Für den Produktlaunch auf der IAA wurden schliesslich auf ein dediziertes Showroom Display, mit Highend-Zuspieler als Plattform, optimiert.

Das Produkt ist das Highlight
Die visuelle Brillanz des 3D smart steckt schlussendlich im Detail. Jedes Anbauteil wurde auf die reale Anmutung des spezifischen Materials angeglichen. Für das gesamte Farbspektrum wurden matt und metallic Varianten optimiert. Durch Shading und Beleuchtung wurden die Oberflächen und Reflexionen so realistisch wie möglich gestaltet.
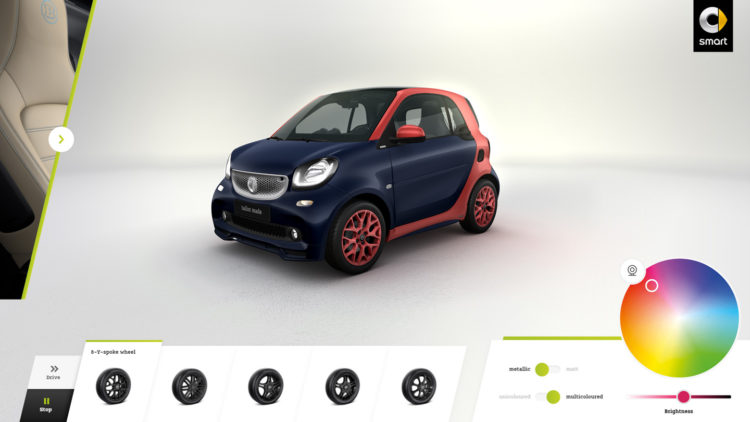
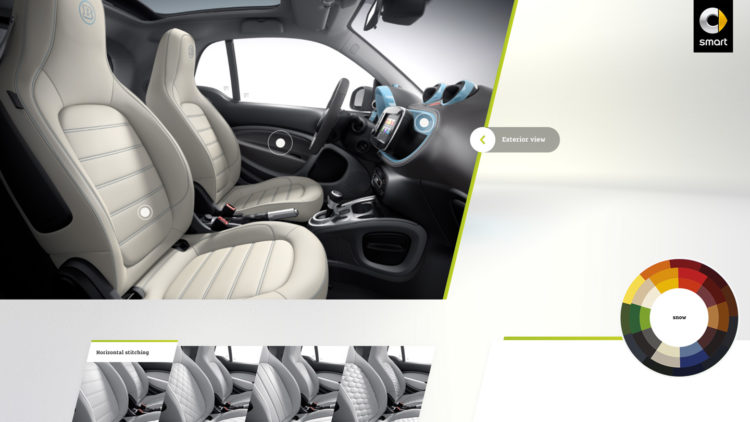
Intuitive Usability durch simple Features
Nicht zuletzt legten wir Wert auf ein übersichtliches, aufgeräumtes Interface. Motion Design und Frontend-Entwicklung sollen den Nutzer intuitiv in die Anwendung ziehen: Der Kern von smart tailor made ist es, unzählige Farbvarianten am Auto zu entdecken und zusammenzustellen. Felgen und Interieur bekamen als wichtige Elemente separate Interaktions-Bereiche. Ein besonderes Feature ist der Kamera-basierter Farbwähler, der den exakten Farbwert eines physischen Gegenstandes auf Bauteile des smart bringt. Der Idle Mode der Anwendung rundet die Nutzerführung durch klare Botschaften und Interaktions-Hinweise schliesslich ab.
Eine Premium Produkt-Experience
Der große Vorteil von 3D und WebGL wird in dieser Applikation zum Leben erweckt: Eine performante, hochwertige und visuell überzeugende Produktdarstellung, die spezifisch für jeden aktuellen Browser und zeitgemäße Devices optimiert werden kann. Tausende Nutzer haben bei der IAA 2017 ihren persönlichen smart tailor made konfiguriert – viele weitere werden folgen.