StopOverfishing
Die Überfischung der Meere ist eins der schwerwiegendsten Umweltprobleme unserer Zeit. Um diesem globalen Problem eine größere Gewichtung zu verschaffen, haben wir eine interaktive Online-Experience für die Umweltorganisation Oceana erschaffen.
Holen wir die Fische zurück
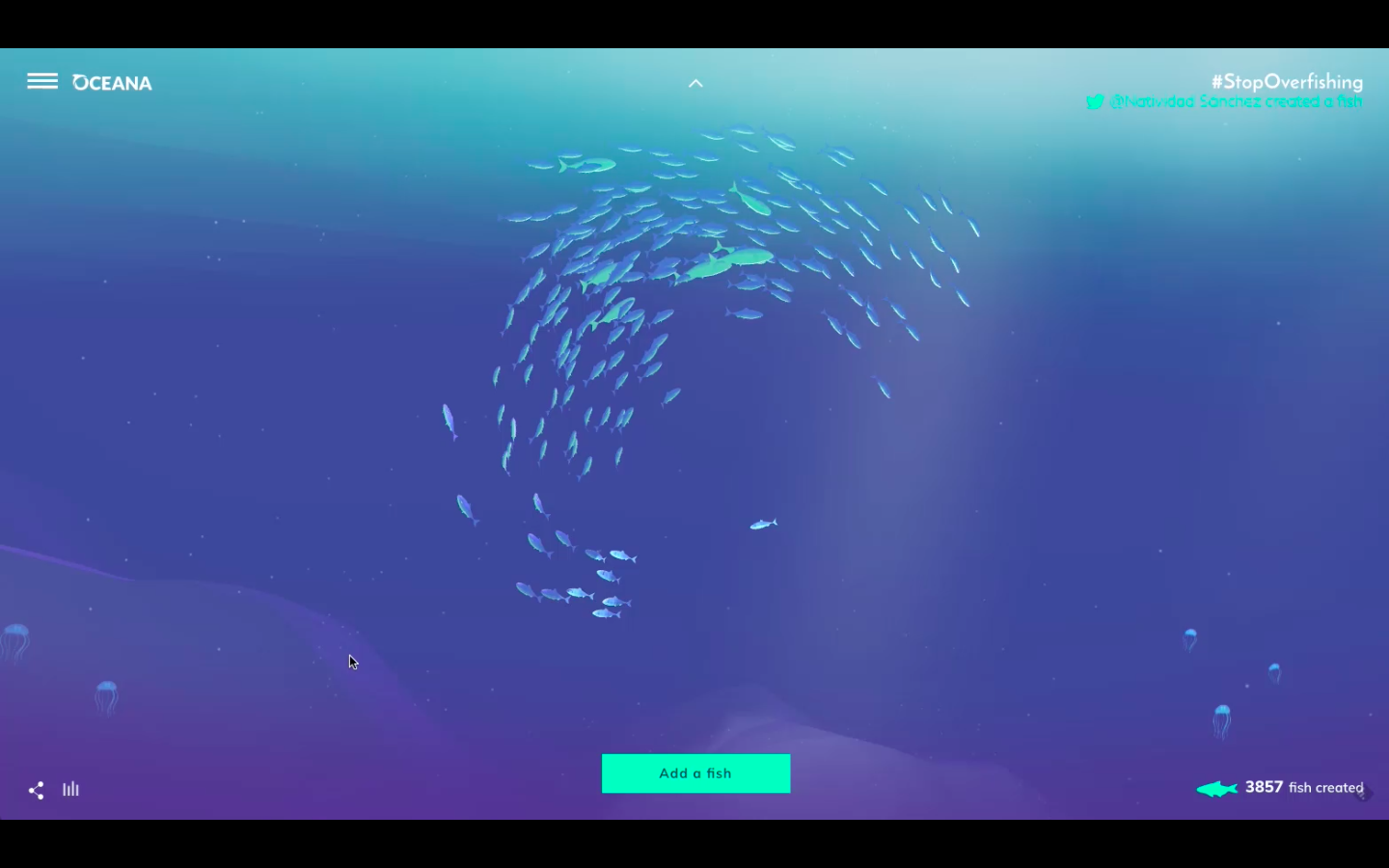
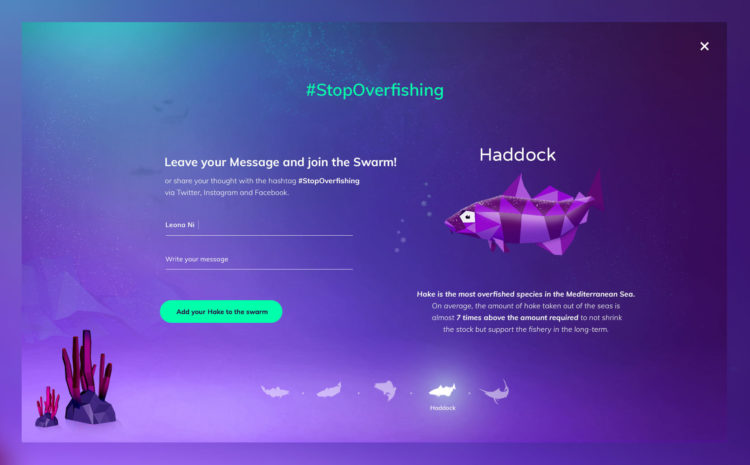
Wir haben eine interaktive Web-Experience erschaffen, die das Bewusstsein für die immer weniger werdenden Fischbestände stärken und Menschen zum Handeln animieren soll. Das Web-Special ist ein digitales Erlebnis, das dem Nutzer einerseits spielerisch die Schönheit der Unterwasserwelt näher bringt und ihn andererseits über die Gefahren von Überfischung aufklärt.

Von der Umsetzung einer Idee…
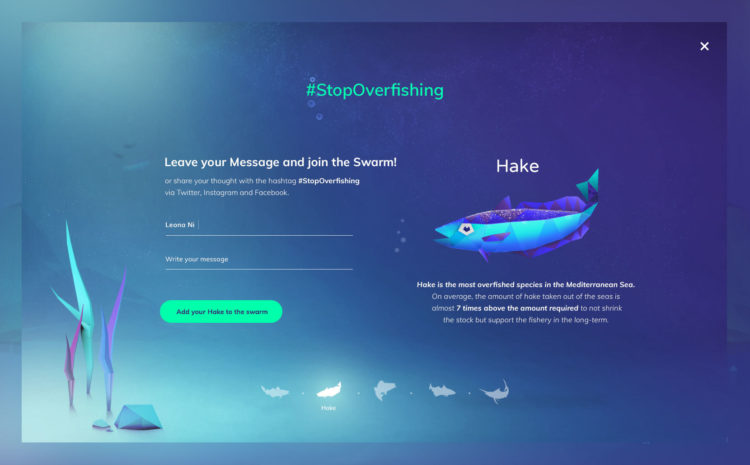
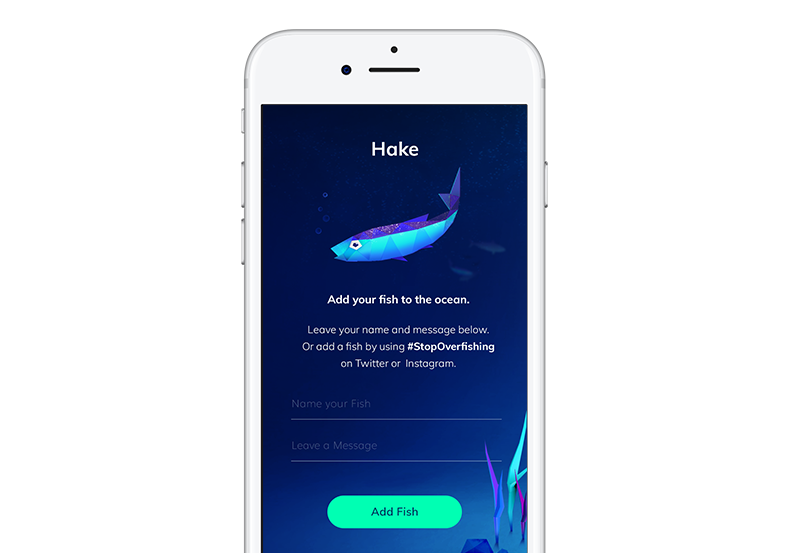
Im Gegensatz zu den grundsätzlich eher ernsthafteren Umweltkampagnen, haben wir uns für einen spielerischen Ansatz entschieden. Nutzer können ihren eigenen Fisch kreieren, diesen zur Unterwasserwelt hinzufügen und via Social Media auf die kritische Thematik aufmerksam machen. Gleichzeitig wird dem Nutzer die Problematik der Überfischung durch die Web-Experience nähergebracht.
Auf mich könnt ihr zählen!
Der Einsatz jedes einzelnen Nutzers wird mit einem in Echtzeit erzeugten Fisch belohnt. Sei es nun ein Tweet mit dem Hashtag #StopOverfishing oder eine persönliche Botschaft auf der Webseite – auf beiden Wegen wird dem virtuellen Ozean ein Fisch hinzugefügt. Die Fische enthalten eine individuelle Botschaft, die beim Fang eines Fisches jedes Mal wiederentdeckt werden kann.

Real-time data
Über einen stetig laufenden node.js Service werden Einträge auf Twitter und Instagram mit dem Hashtag #StopOverfishing gefunden. Diese Daten werden an Firebase übermittelt, um eine Speicherung und Synchronisierung der Daten in allen Clients zu gewährleisten. Der jeweilige Client reagiert auf den Firebase-Stream und erhält eine Info, wenn jemand #StopOverfishing verwendet oder einen Fisch hinzugefügt hat.

Design
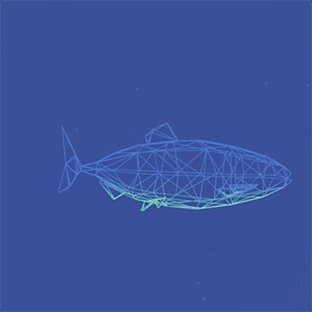
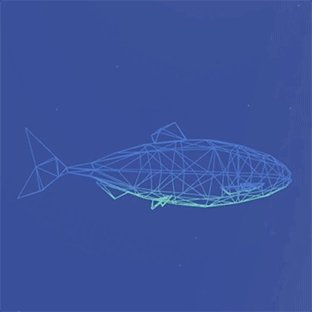
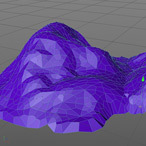
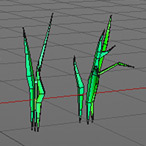
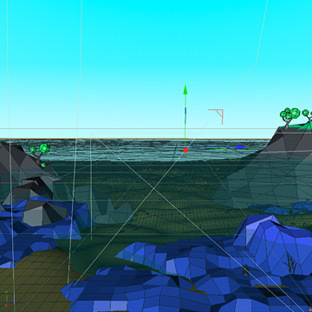
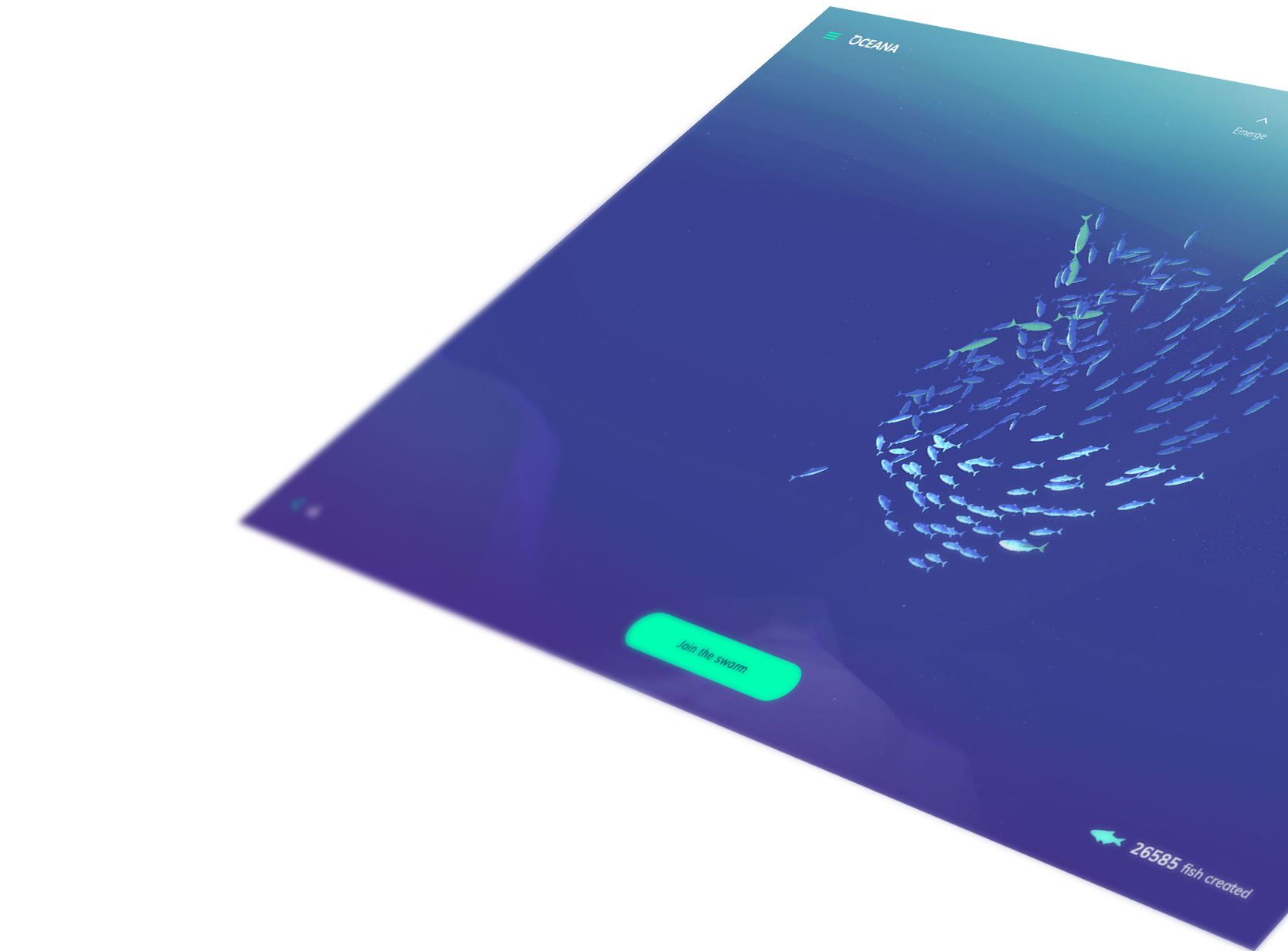
Die abstrakte und dennoch klare Gestaltung von organischen und natürlichen Objekten soll eine tiefe und mitfühlende Verbundenheit zu diesem wichtigen und bewegenden Thema schaffen. Um emotionale Tiefe und Struktur zu erzeugen, ohne dabei die detailgenaue Ästhetik zu verlieren, haben wir uns für ein low-poly Design mit lebendigen und ausdrucksstarken Farben entschieden. Dadurch wirkt das Web-Special durch visuelle Verspieltheit in erster Linie anziehend und einladend auf den Nutzer.
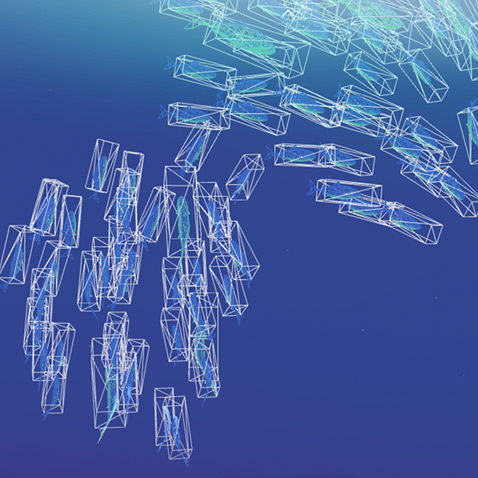
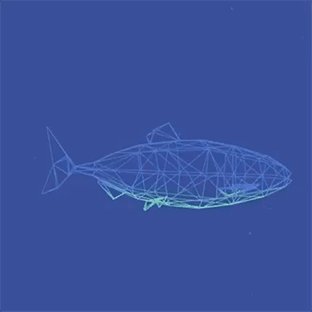
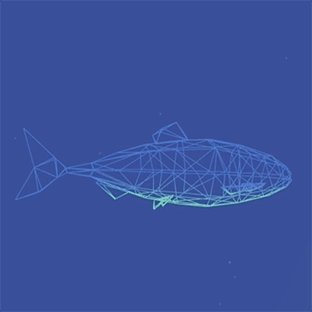
WebGL Schwarm
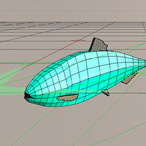
Wir haben uns aus zwei Gründen für WebGL/Three.js entschieden. Einerseits ist es schnell und andererseits - naja, was sollen wir sagen? Wir lieben WebGL einfach… Abstürze des Zwischenspeichers, die Kreation natürlich performender Fische und zusätzlich noch die Herausforderung ausreichend Frames per Second zu erreichen, haben uns zwar das ein oder andere Mal verzweifeln lassen, uns aber nicht das Herz gebrochen. Wir haben eine Weile gebraucht, bis wir einen guten Workflow für die Übertragung animierter 3D-Modelle aus Cinema4D in Three.js gefunden hatten, waren aber nicht sonderlich glücklich damit. Deswegen sind wir zu Blender gewechselt, um fortfahren zu können. Wir wollten ein JSON-Format für das Fischmodell verwenden, aber wegen der schnelleren Implementierung skinned animierter Collada-Modelle haben wir uns für Three.js entschieden. Um die Speicherkapaziät nicht zu überlasten und die Frames per Second auf einem hohen Level zu halten, haben wir (wenn möglich) den Grafikprozessor mit einigen Pausen während des Renderings "durchatmen" lassen, benutzerdefinierte Shader für Materialien und Texturen verwendet und Draw Calls verringert, indem wir Assets in 2D anstatt 3D verwendet haben.
An Visionen festhaltend, flexibel im Detail
Bei Demodern übernehmen wir gerne Projekte für den guten Zweck. Daher war es uns wichtig, unseren Teil zur Verbreitung der Botschaft beizusteuern. Wir haben uns einem ernsthaften Problem spielerisch genähert, wobei jedes noch so kleine Detail wichtig war. Von der Musik, über die Pflanzen bis hin zu einer realistischen Darstellung der Fische – wir haben eine nachhaltige Experience erschaffen.