Für Seemänner gemacht
Für das Streetwear Label Twothirds entwarfen wir eine neue Webpräsenz für die 2013er Kollektion. Neben flexibleren Produktdarstellungen stand im Fokus des neuen Designs das Engagement und die Haltung der Marke besser zu vermitteln.
The Blue Company
Twothirds zeigt, dass sich Nachhaltigkeit und Umweltverantwortung nicht mit Sinn für Stil und Mode widerspricht. Unsere Aufgabe war daher die Markenherkunft und die Verbindung zur Surf-Community ebenso in Szene zu setzen, wie eine marketingorientierte Zielgruppenansprache.

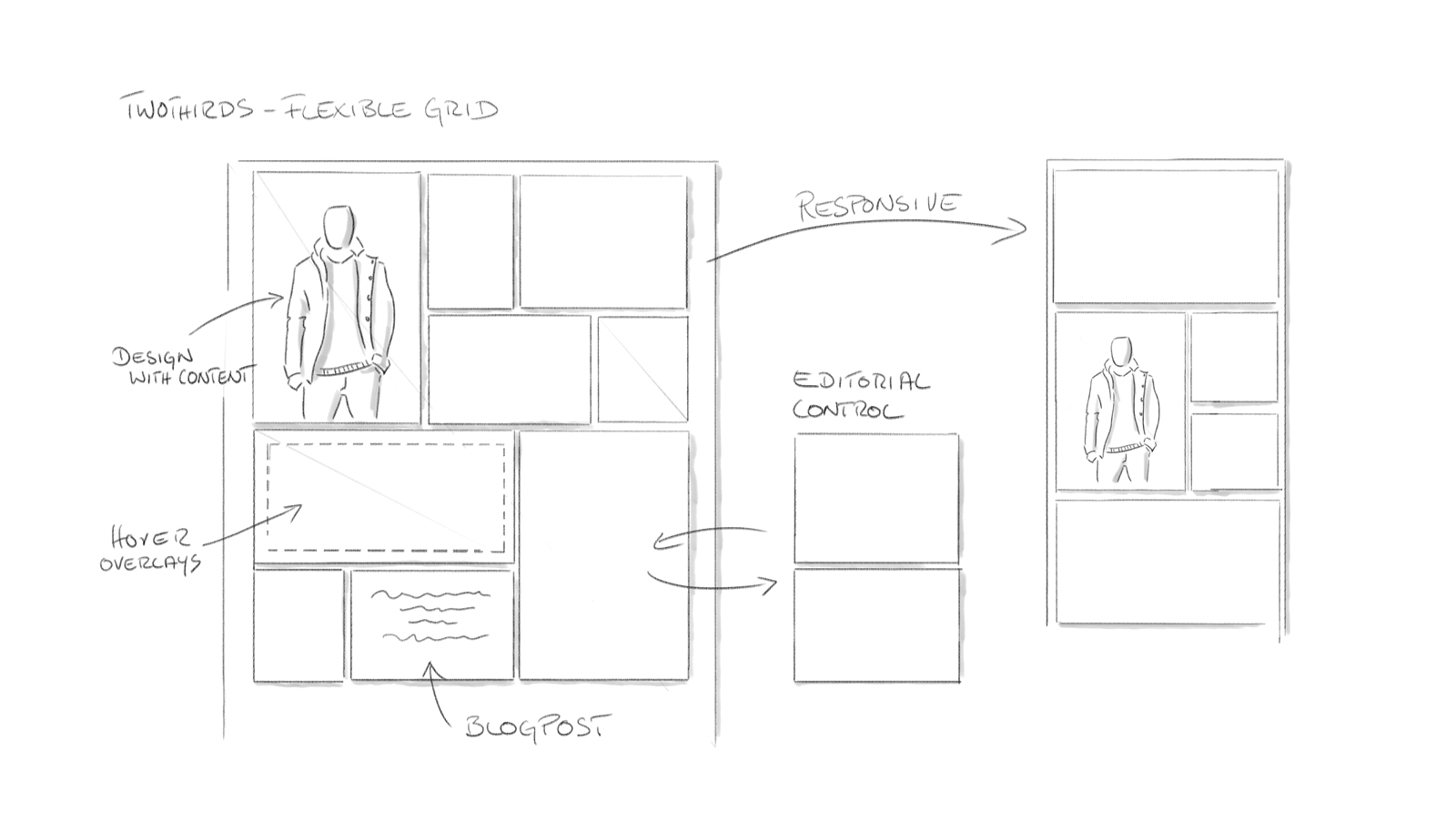
Design durch Content
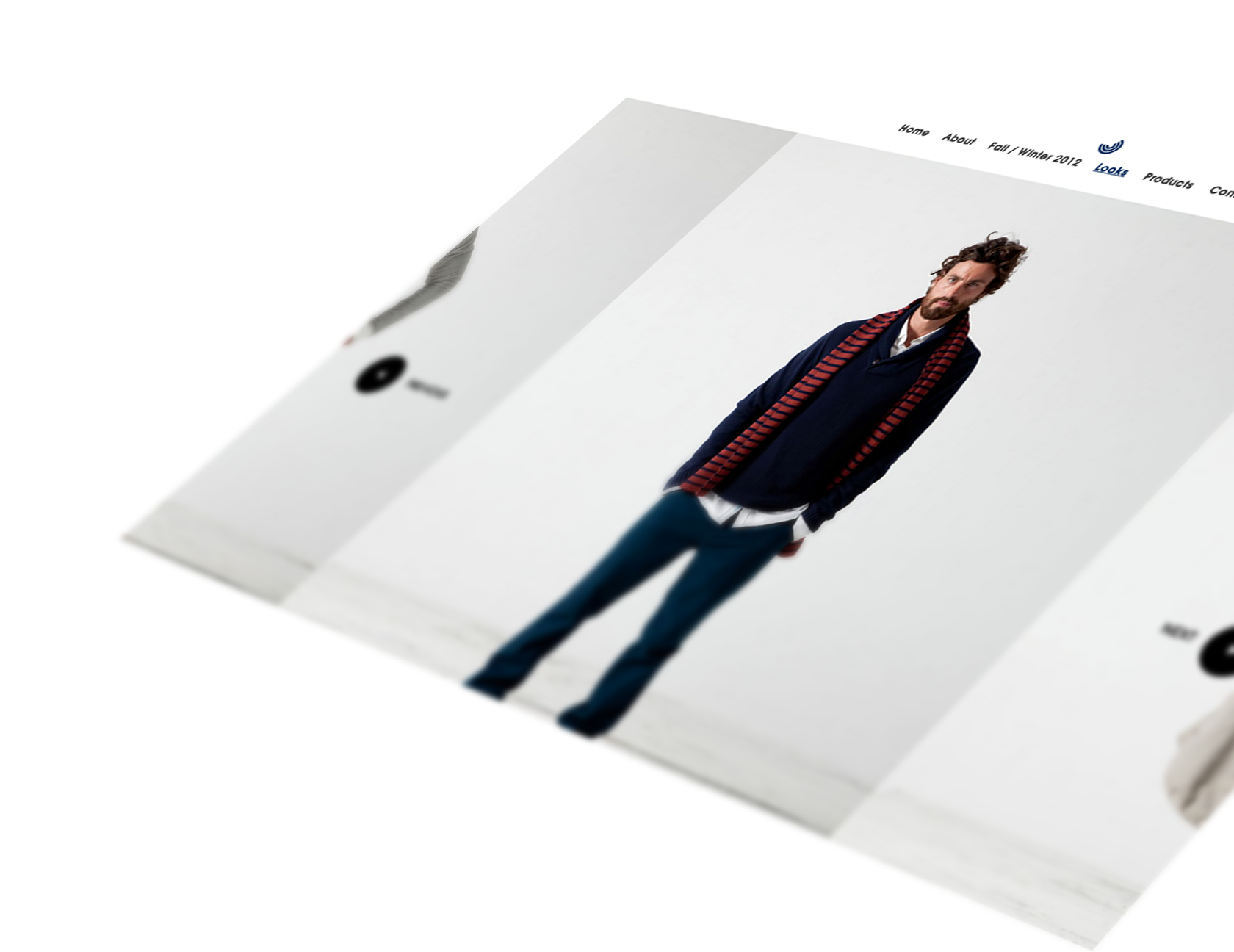
Damit Modemarken ihre saisonalen Kollektionen in den Vordergrund der Kommunikation stellen können, sollte sich das übergeordnete Design der Seite etwas mehr zurücknehmen. Daher konzipierten wir ein Layout, welches weitestgehend über die bestehenden Bildwelten kommuniziert.
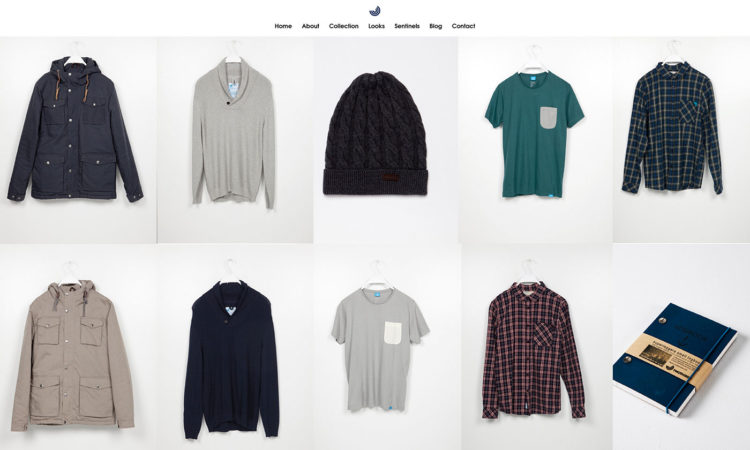
Minimal
Wir entschieden uns für ein sehr helles und klares Design, damit die Produkte und Inhalte gut zur Geltung kommen. Dies geschah in enger Abstimmung mit dem Kunden, da diese Entscheidung auch Einfluss auf das spätere fotographische Konzept hatte.

Responsiv, transparent und fließend
Das Layout ist adaptiv und fließend gestaltet, damit auf allen Endgeräten eine einheitliche Markenpräsenz und User Experience sichergestellt ist. Einzelne Grafiken in den Teasern wurden transparent auf eine eigene Ebene gesetzt, damit die Skalierung je nach Device unterschiedlich gesetzt werden kann.
Vorstellung der Kollektion
Neben der Webseite, konzipierten und produzierten wir ein Video, das die Kollektion im Stil der Ozean-Szenerie präsentierte. Wir nutzten eine spezielle Methode der Bildbearbeitung, welche ermöglichte ein Photo in mehrere Tiefenebenen zu unterteilen, um so einen Parallax-Effekt zu erzeugen, der für Bewegung und Tiefe im Video sorgte.
Ocean blue
Damit das „Ozeanblau“ der Marke die dominierende Farbe im Layout bildet, entschieden wir uns dazu, keine sekundären Farben, sondern nur noch Grautöne in das Designkonzept mit aufzunehmen.
Der Feinschliff
Damit der Gesamtauftritt durch das Verwenden einer einzigen Farbe nicht zu Monochrom wirkt, haben wir viele Elemente erst bei Interaktion, z.b. bei Mouse-over eingeblendet. Die emotionalen Bilder in den Modulen sorgen für das Gegengewicht zur vereinfachten Farb- und Iconsprache. Das Design bleibt dadurch geradlinig ohne langweilig zu wirken.