Interactive Brand Experience
Unsere Aufgabe war es für Gatorade eine interaktive Brand Experience zu schaffen, die wir in das Standkonzept verschiedener Messen integrieren können, um so ein außergewöhnliches Besuchererlebnis zu bieten. In nur drei Monaten haben wir gemeinsam mit der Event Agentur "Mirror Show Management" aus Rochester, New York ein modulares Messekonzept und eine personalisierte Customer Journey entwickelt, die weit über den einfachen Messebesuch hinausgeht und den Besucher nachhaltig involviert.
User-Centered-Design in der Messekonzeption
Gatorade möchte den Standard für Messekonzepte im direkten Wettbewerbsumfeld neu definieren. Um dies zu ermöglichen, platzieren wir den Besucher im Zentrum der Konzeption und stricken eine interaktive Erlebniswelt direkt um ihn herum. Diese holt den Besucher schon vor der Messe ab, begleitet ihn währenddessen und setzt den Dialog zu Hause nahtlos fort.
Customized User Experience
Die Customer Journey wird durch die Integration von RFID-Tags zusammengehalten. Diese werden personalisiert ausgeliefert oder können direkt auf der Messe konfiguriert werden. Vor Ort umrahmen Check-In- und Check-Out-Schalter die drei Hauptbereiche „Fuel Bar“, „Innovation Pipeline“ und „Expert Chat“. Die einzelnen Erlebniswelten laden zur physischen Interaktion mit den Produkten ein, inszenieren neue Innovationen auf großen Touchscreens in interaktiven Multi-User-Konzepten oder laden zum Dialog mit Experten ein. Ein weiterer Teil der persönlichen Experience ist auch die Konfiguration eines Produktes mit dem Ziel, das Markenerlebnis zu steigern.

Development from scratch
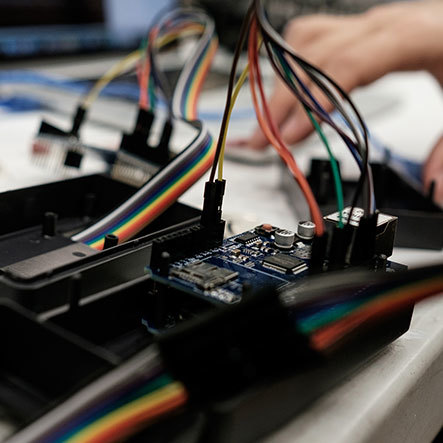
Um unserem Anspruch an die Customer Journey sowie die einzelnen Erlebniswelten gerecht zu werden, warfen wir (fast) alles über Bord und entwickelten eigene Frameworks, die die Kommunikation der Apps untereinander oder den Funktionsumfang der einzelnen Touchpoints ermöglichten. Beispiele sind das User-Tracking oder die Marker-Detection.
Check-In & Check-Out
Mit Hilfe im Netzwerk verbundener Microcontroller-Module, konnten wir die einzelnen RFID-Tags exakt identifizieren und auslesen. Besucher und deren Verhalten konnten so exakt getracked werden. Hierzu nutzten wir einen Node-JS Server, der das Verarbeiten von Daten in Echtzeit und die Kommunikation der einzelnen Apps und Exponate untereinander ermöglichte. Die Log-In und Log-Out Stationen ermöglichten zudem das Erfassen der Nutzerdaten sowie den Abschluss der Experience.

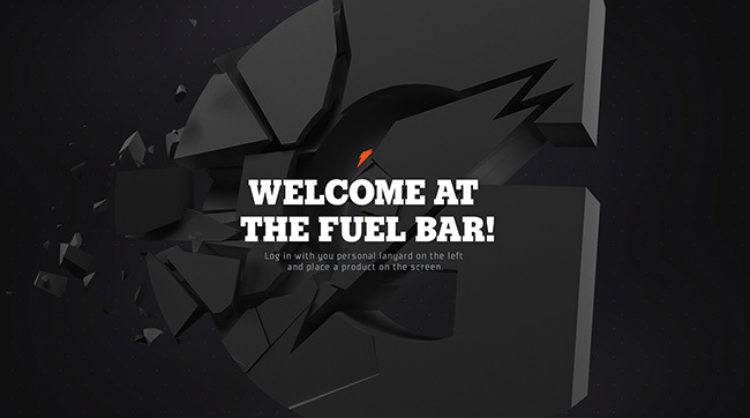
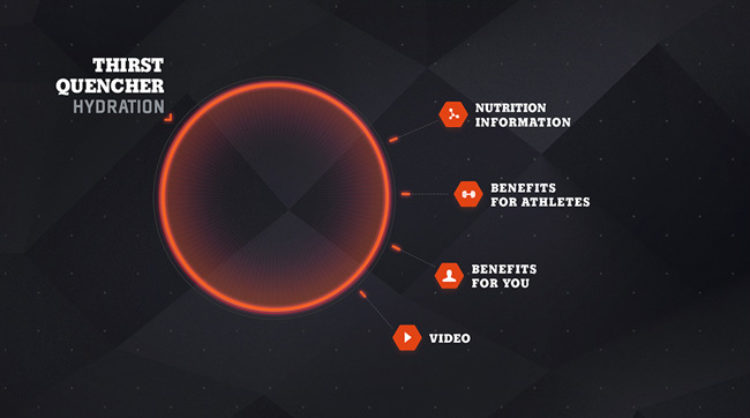
Fuel Bar
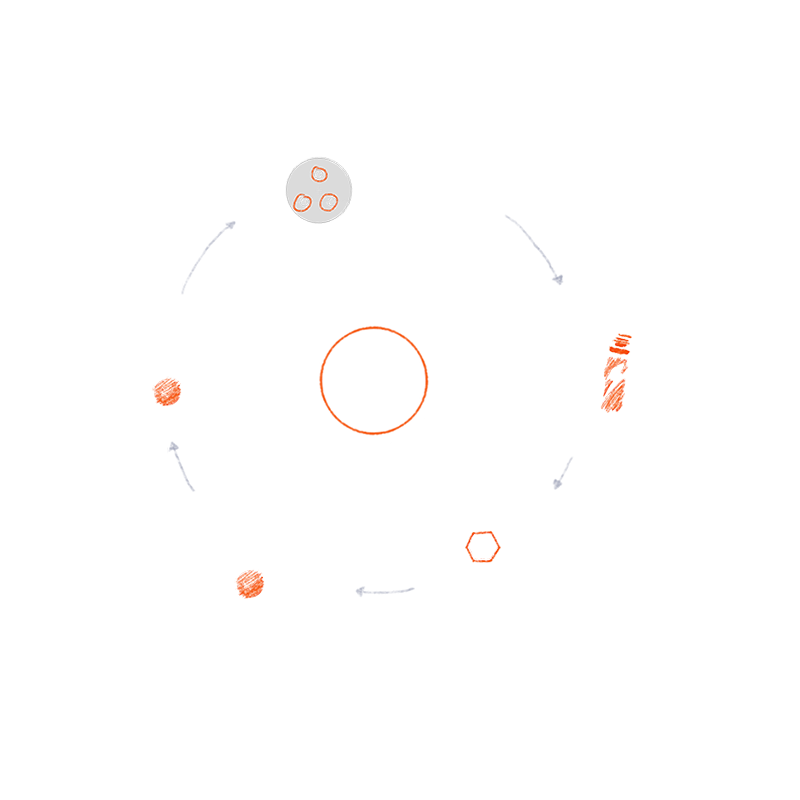
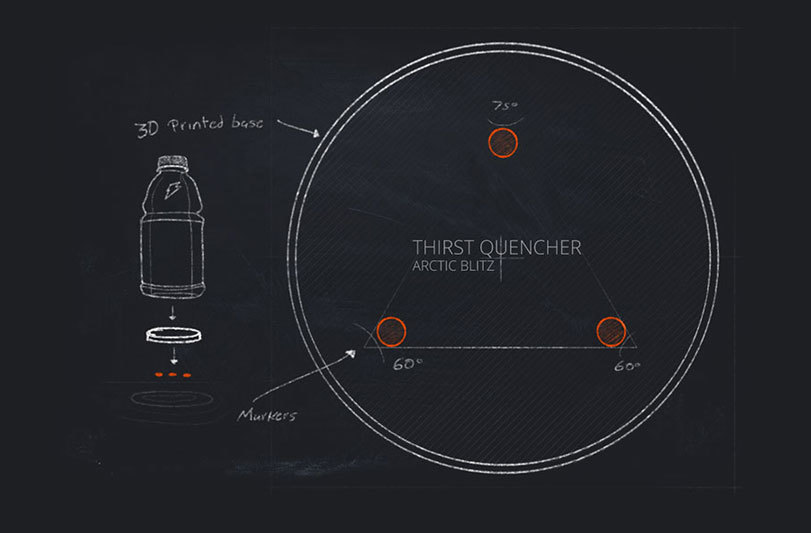
Die "Fuelbar" ermöglichte es dem User, Gatorade Produkte auf einem 38’’ Touchscreen zu platzieren und Informationen über deren Inhaltsstoffe, verfügbare Sorten, mögliche Einsatzbereiche oder weitere nützliche Fakten zu erhalten. Das Tracking der verschiedenen Produkte wurde hierbei über ein selbstentwickeltes Marker-Tracking realisiert. Jedes Produkt erhielt dabei eine individuelle CNC gefräste Basisplatte, welche mit 4-5 unterschiedlich angeordneten Touchpoints versehen wurde. Dadurch konnte die Position der Produkte in Echtzeit am Tisch bestimmt oder auch die Eigenschaften mehrerer Produkte vom Nutzer direkt verglichen werden.

Innovation Pipeline
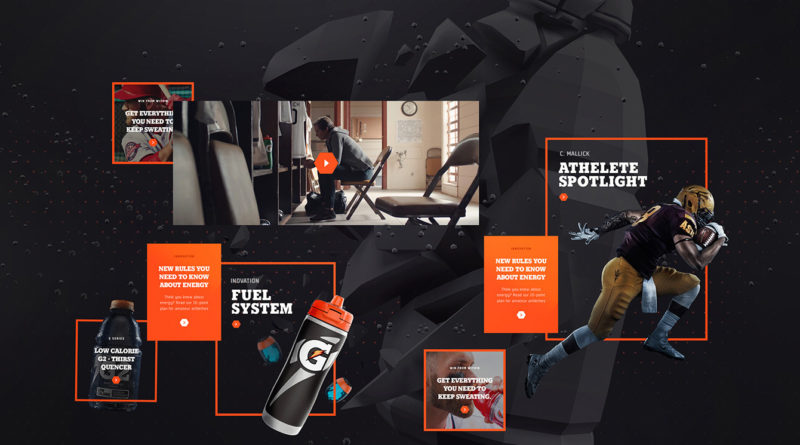
Bei der "Innovation Pipeline" handelt es sich um eine Multiuser Experience. Auf den 84" großen Touchscreen-Wänden, können die Besucher die neuesten Innovationen von Gatorade erfahren. Die verschiedenen Inhalte werden in einzelnen Kacheln gebündelt, die von den Nutzern frei bewegt werden können und zur Interaktion einladen. In WebGL realisierte Partikel und dynamisch abgestimmte 3D Animationen, die auf Berührung der Besucher reagieren, steigerten die Interaktion und Immersion und halfen, auch weiter entfernte Besucher zum Entdecken einzuladen. Ein dynamisches Audio-Management gewährleistete dass die verschiedenen Signale an die richtigen Kopfhörer ausgespielt wurden. Alle Inhalte konnten dynamisch pro Messe angepasst und über ein angebundenen CMS gepflegt werden.


Modulares Messe- und Appdesign
Durch die Entwicklung des modularen Designs konnten wir flexibel auf die unterschiedlichsten Messe-Setups reagieren. Drei verschiedene Ausbaustufen in jeweils unterschiedlichen Settings bildeten dabei die Basis für die Planung und Entwicklung. Alle Tablet Stations zum Ein- und Ausloggen sowie die Exponate wurden im Netzwerk registriert und für jede Messe neu konfiguriert. So konnte z. B. die Anzahl an Check-In/Check-Out Apps, "Fuelbar" Tischen oder den "Innovation Pipeline" Touchscreen Wänden dynamisch für jede Show angepasst werden.
Remote Control
Bis zu 28 digitale Touchpoints waren auf den Messen zeitgleich aktiv. Damit der große Ansturm an Messebesuchern über jeweils mehrere Tage die Soft- und Hardware nicht an ihre Grenzen bringt, entwickelten wir eine eigene Remote Control App. Durch die permanente Live-Analyse konnten wir Probleme frühzeitig erkennen, Software neustarten oder kalibrieren. Wichtiger aber noch war das gesammelte Interaktions-Feedback der Nutzer welches uns dabei half, das Nutzerrlebnis konstant zu optimieren.
Dynamische Hintergründe mit Web GL
Was im Web als Kür erscheint ist im Installationsdesign oft Pflicht. Besonders auf den 84" Touchscreens der "Innovation Pipeline" sorgen dynamische Hintergründe, detailreiche Animationen und ein entwickelter Autoplay-Mode für eine konstant agile Erscheinung und laden die Messebesucher aktiv zur Interaktion ein. Direktes Interaktions-Feedback steigert dabei die bereitwillige Auseinandersetzung mit den Inhalten.
Inszenierung von Inhalten
Den richtigen Inhalt zu finden und ihn ansprechend aufzubereiten gehört mit zu den wichtigsten aber auch schwierigsten Aufgaben im Dialog mit Kunden und Verantwortlichen. Um die Experience für jeden Besucher hoch zu halten treiben wir die Inszenierung der Inhalte dabei konstant voran. Aus einfachen Texten wurden interaktive Erlebnisse, Bilder durch Videos inszeniert und simple Produktdarstellungen zu interaktiven 3D Touch Anwendungen.
Design
Duch das neuen Corporate Design von Gatorade wurde das Hexagon zum primären Stilelement, welches sich durch die Gestaltung aller Touchpoints zog. Die Formsprache findet sich gleichermaßen in den verschiedensten Elementen wieder: Buttons, Teaser oder auch den in WebGL animierten Backgroundpartikeln. Tiefenunschärfe in den Animationen sowie sich überlagernde Elemente kreieren eine tiefe im Raum und förderten so das Interaktionsverhalten der Besucher. Eine modulare Designbibliothek half dabei, die verschiedenen Element vom iPad bis zu 84" Screen zu koordinieren und durch die integration in das CMS, mit Inhalten zu bespielen.
It's about Teamwork
Wir verstehen uns weniger als Agentur, sondern viel mehr als Partner im Dialog, um das bestmöglich Ergebnis zu erzielen. Das hiesige Projekt mit seinen internationalen Standorte und verwobenen Beziehungen der verschiedenen Partner könnten dies kaum besser widerspiegeln. Diese partnerschaftliche Arbeitsweise ist uns besonders wichtig und wir glauben fest daran, das sie unsere Projekte beflügelt und zu stärkeren Ergebnissen führt.