
Was ihr schon immer über unseren IKEA Interactive 3D Wanddeko Planer wissen wolltet
Nachdem wir den FWA Of The Day am 28. März 2019 für unseren IKEA Interactive 3D Wanddeko Planer gewonnen hatten, kam FWA auf uns zu und bat uns, einige Insights mit ihrer Leserschaft zu teilen. Diese Anfrage konnten wir natürlich nicht ablehnen. Ihr wolltet schon immer mal wissen, warum die Katze im Casefilm eine VR-Brille trägt? Lest dazu einfach das Interview.
Was wolltet ihr mit dem Projekt erreichen?
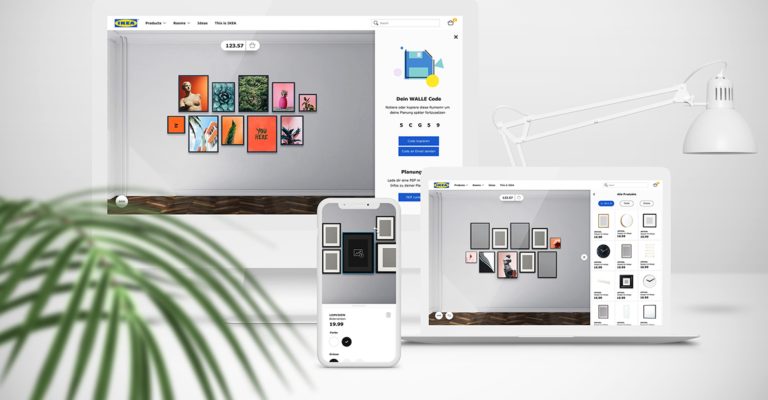
We wanted to make home furnishing “great again” — sorry dafür. IKEA.de bietet verschiedene Planer- und Konfigurations-Tools, die sich in UX und GUI unterscheiden. Es war an der Zeit, diese Inspiration und das Know-how in einer einzigen Lösung zusammenzufassen, um so eine höchst angenehme und zeitsparende Gestaltung der eigenen vier Wände zu ermöglichen.
Welche technischen Herausforderungen gab es und wie habt Ihr sie gelöst?
Um die Zuverlässigkeit des auf WebGL basierten Tools auch für die Zukunft zu garantieren, mussten wir eine solide Basis entwickeln, die durch ihre innovative Modularität die bei der zukünftigen Einführung des Tools in andere Produktabteilungen unterstützen kann, während die derzeitige 3D-Pipeline optimiert wird. Der nächste Meilenstein war die Entwicklung einer vollständig reaktionsfähigen mobile-first Lösung, die nahtlos in das neueste Web-Frontend-Release von IKEA integriert werden kann.
Was bedeutet euch der Gewinn eines FWA Awards?
Um zu vermeiden, dass wir uns zu oft wiederholen (Community, Liebe, Inspiration - das alles passt)... Dieser Gewinn bedeutet, dass wir dem 100. FWA Of The Day wieder einen Schritt näher gekommen sind. Wir haben bereits fast ein Viertel dieser 100 erreicht. Das bedeutet die Hälfte der Hälfte von 100.
Tools, die wir verwendet haben:
Wir haben mit Vue.js und Three.js (WebGL) entwickelt, um die 3D-Umgebung mit der Benutzeroberfläche in HTML zu kombinieren. Dieser hybride Ansatz ermöglicht ein intuitives Drag-and-Drop der 3D-Produkte von der seitlichen Tafel auf die Wand. Durch die Verwendung von Popmotion konnten wir viel Liebe in die Mikrointeraktionen und die surreale Physik des Wanddecos investieren. Und letztendlich sind wir bereit für WebAR, sobald Google Chrome die WebXR-Hit-Test-Funktion aktiviert.
Drei Fakten, die man wissen sollte:
- Eigentlich hat gar keine Katze während des Casefilm Drehs eine VR Brille getragen.
- Wir wissen eigentlich gar nicht, warum die VR Brille überhaupt relevant ist.
- Ist euch überhaupt aufgefallen, dass die Katze im Film eine VR Brille trägt?!

